 Why Am I Doing This?
Why Am I Doing This?
A few months ago we had Mark Rackley, commonly known as the SharePoint Hillbilly, to our office for a visit and presentation. During the presentation he walked through his usage of FullCalendar.js which prompted me to think (aloud), couldn’t we use that js file to build a display template that searches for content and renders the results in a calendar format? His response was something along the lines of “good idea, I’ll race you!”
And so here we are. I’ve found myself writing about search based intranets and Content Search Web Parts (CSWPs) and it wasn’t until recently that it occurred to me that I never took the challenge. So off I ran to see what the possibilities are. Here’s what I’ve come up with; it’s possible, pretty cool, and there is one speed bump.
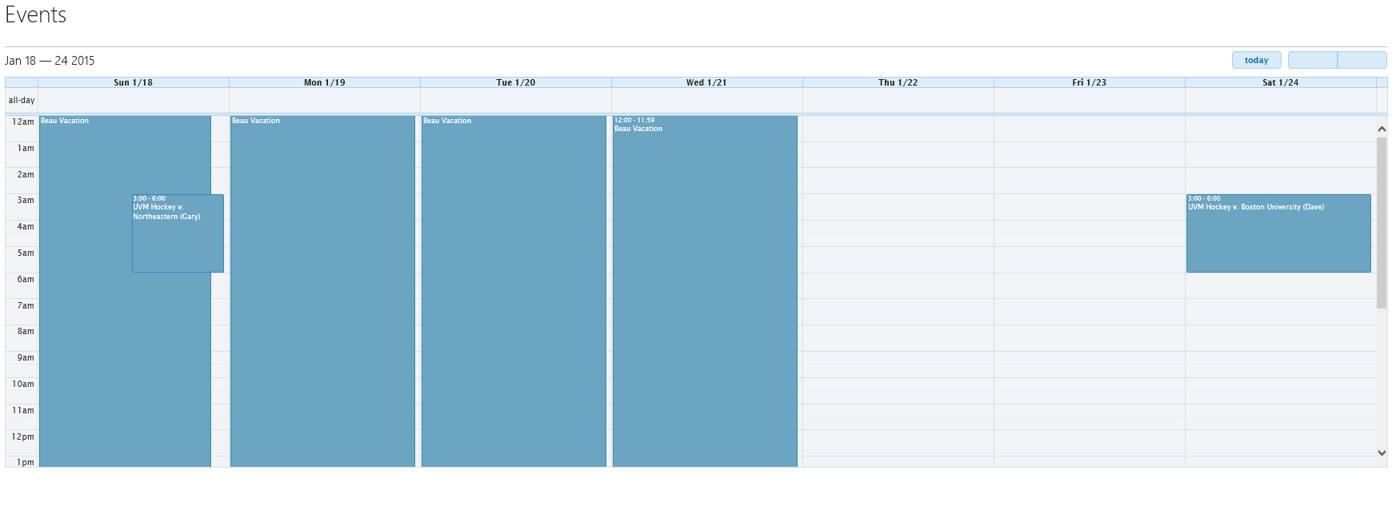
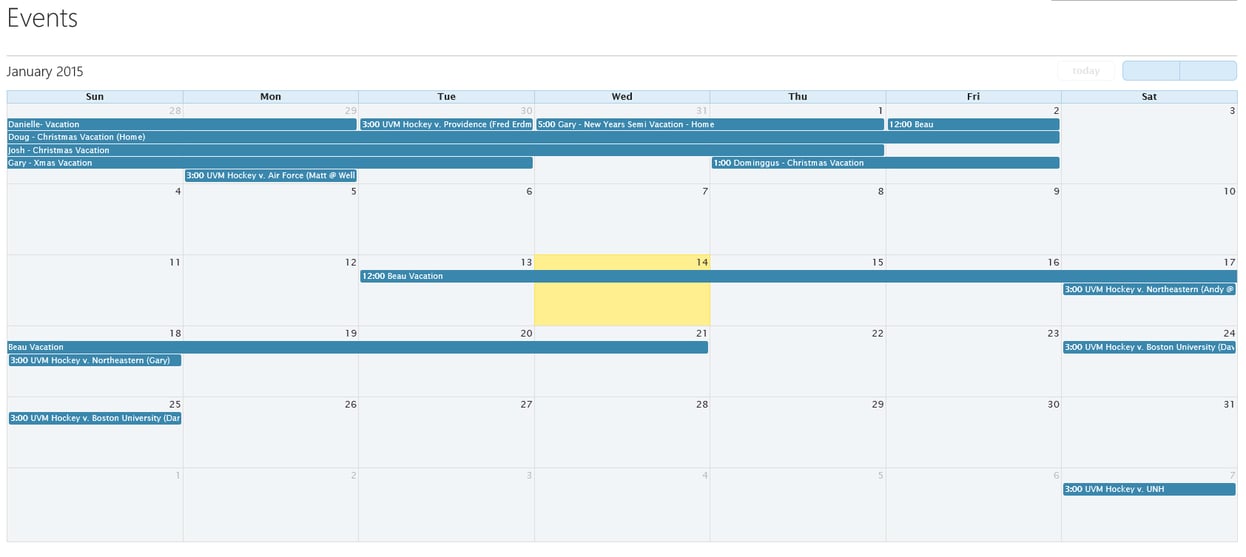
First, the End Product

The Process
As I mentioned before, the really cool part about this is that it is rendered using search and a CSWP so you can easily change the query or the mappings to alter the data. I haven’t quite finished the solution so I don’t have much source code to hand out quite yet (stay tuned, I will hopefully find some time to post a technical blog when it’s complete) but I’ll quickly walk through the basics to get you started.
Here is what you will need:
-
fullCalendar.js
-
fullCalendar.min.css
-
jquery.js
-
jquery-ui.css (optional)
-
Custom Control Display Template
-
Custom Item Display Template
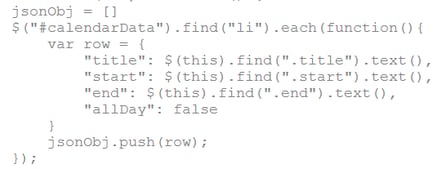
We’ll start with the item display template (If you are new to display templates I highly recommend you check out Corey Roth’s blog, Useful JavaScript to know when working with SharePoint Display Templates). All you need to do here is return the title, the start date, and the end date. If you want to add more data to your events you can do so, but we are just going for the basics here. I chose to return each one in its own <span> with classes of ‘title’, ‘start’, and ‘end’. What you end up with is a <li> for each item. Within each <li> are your 3 <span>’s.
In the control display template, you will need to load all the js and css files. You can get the fullCalendar files at their website, http://fullcalendar.io/, or download them from GitHub. You’ll also need jquery. Somewhere in the html you need to add a <div> tag with a unique id (I’m using #Calendar) and you’ll need to either add your own stylesheet or add an inline style to hide the <ul> that your data is returned into. I also gave the <ul> a unique id (#calendarData) so that I could target it when building my json object. Next, you just need to add a post render event to build your json object and initialize fullCalendar. You can easily build your json object like this:

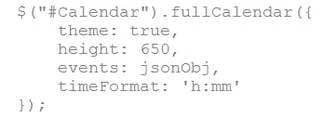
After that just initialize fullCalendar with whatever options you choose and you’re there.

You’ll see that I added the option theme. This is a quick and easy way to style your calendar. You can just go to jQuery UI Themeroller to build a stylesheet and load it in your control display template.
The Speed Bump
The speed bump is that reoccurring events in SharePoint 2013 are stored as a single event. Therefore they render as really long events. My next step is to find a solution for that before adding the fun stuff. If you have any thoughts or ideas please leave a comment. I openly accept assistance and feedback!
What’s Next?
My next steps for this are:
-
Get past the speed bump
-
Add a click function to open the display form for the clicked event in a modal dialog
-
Allow editing by combining the REST api with the drag and drop functionality built into fullCalendar.js
As I make progress I’ll try to remember to post updates to this post or create a new ‘part 2’ blog. I’ll also be blogging soon about another cool display template idea using dataTables. We’ve been using SharePoint dataTables for a variety of projects lately and recently I created a dataTables CSWP which is really cool. If you are interested in following along, please sign up for the e-mails. Also, if you have advice, questions, comments, etc. please drop me a line in the comments section and/or contact me directly.
Cheers!
Share
