Some of my favorite additions to SharePoint 2013 are the improvements to search, specifically the addition of the Content Search Web Part (CSWP). This little gem not only allows you to pull data from any site, but it also enables you to display those results in a much more flexible and user-friendly manner. Sure, you can grab data from any site using the Content Query Web Part (CQWP), but who has the time to make that look good? Well, with very little time and no customization at all you can throw a CSWP on a page and grab popular documents for your users to view. You even get functional options for display right out of the box.
What I really like best is the ability to create custom display templates to render the data however you want to. With some relatively simple client side dev, you can transform those useful display templates into something much more appealing.
The first thing you need to understand when creating custom display templates is how they work. We are only going to focus on CSWP display templates, but you can customize Search Result display templates as well. It is important to understand crawled properties and managed properties. There is plenty of documentation online about these terms so I won’t get into them here, but search will return managed properties for each item that your query returns. You will use these managed properties to display metadata in your display templates.
Also, the CSWP uses two display templates to render the results. The first template is the Control Display Template. This template is the outer container for the items that are returned. The Control Display Template renders each item using the Item Display Template that you choose.
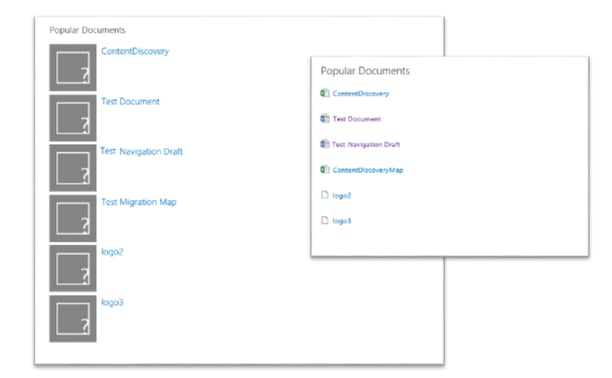
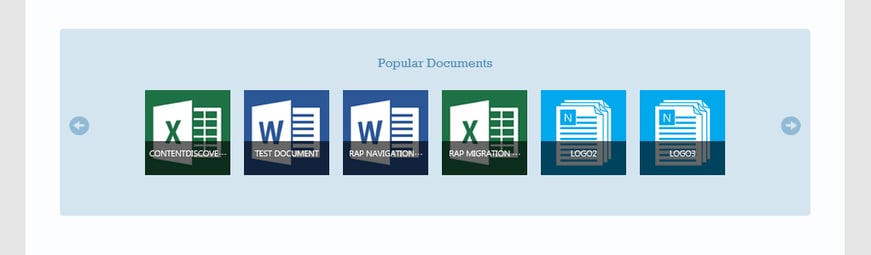
There is a ton more you can learn about the basics and I recommend you do so before diving too deep. Let’s move on to customizing these. Here’s what our goal is:

Control Display Template
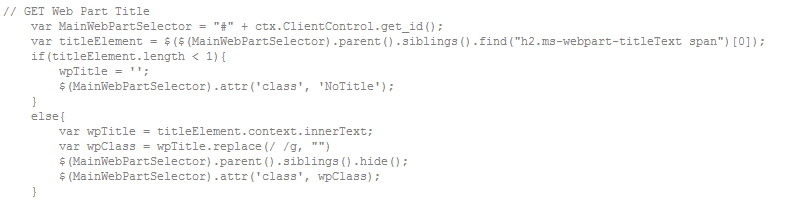
For this example, I created a custom display template. Disclaimer: you don’t really need to . This is a good learning lesson though. You know the old cliché “Work smarter, not harder,” right? Well, if you’re smart about it you can create a custom control that you can reuse for most of your custom CSWPs. For example, I wanted to put the web part title as part of my control so that I had more control over styling without fighting SharePoint’s native web part branding. All I did was add a script to the control that grabs the web part title (if there is one) and sets is as a variable. I also set the web part title (without spaces) to the class, in case I need to reference a specific header. There may be other ways to accomplish this, but this way was quick and easy.
Script:

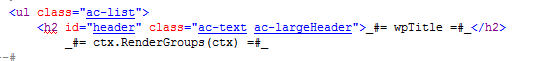
HTML:

Item Display Template
Here’s where all the fun happens. In this template, you need to make sure to get the managed properties that you will need. You do this by adding your managed properties to the 
tag in the header. You can either add lines in the properties panel to allow users to change the properties 
or you can include them directly and prevent users from changing the properties that shouldn’t be changed 
In this example, I let users assign a managed property to Link URL, Title, and Description. I force ‘SecondaryFileExtension’ to be used as it is needed to decide the background image of each item.
You’ll notice in the HTML that I re-created Microsoft’s promoted link icons in this display template. The bulk of the work is done in CSS. On hover the title slides up and the description is revealed.
Below is the script and html I used for this display template. Unfortunately, I’m not including the CSS because I have it in a stylesheet that handles more than just this display template. If you’d like more information about this, just contact us.
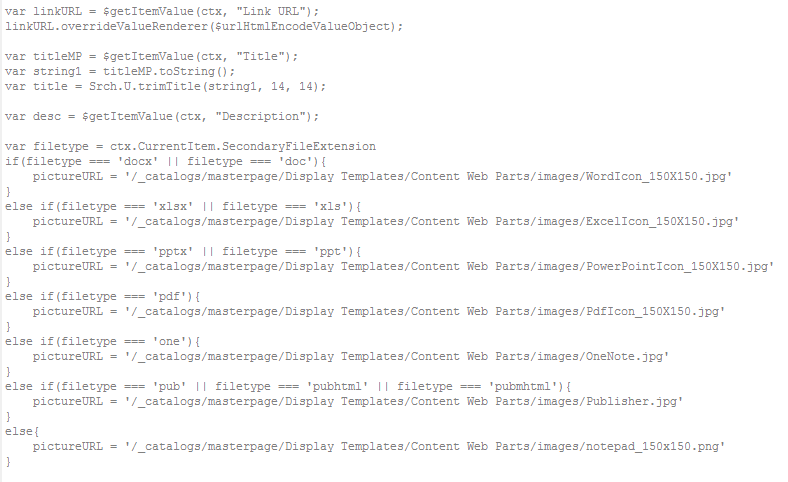
Script:

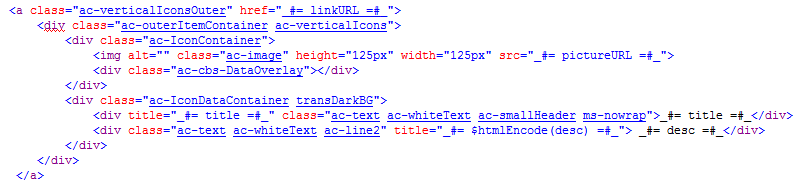
HTML:

Results
 All in all, I recommend leveraging display templates to improve the UI/UX of your site. An appealing and easy-to-use site is a successful site.
All in all, I recommend leveraging display templates to improve the UI/UX of your site. An appealing and easy-to-use site is a successful site.
Cheers!
Share