Anyone who is familiar with my blog will definitely know my slight obsession with SharePoint forms. First it was SPAnyForm, then it was playing around with AngularJS simple forms and now my new obsession of using these forms to generate documents based on metadata from the form or from SharePoint lists.
Recently I had been working on an employee onboarding project which involved the generation of tax forms and other various documents. We wanted to have a nice clean web form (not SharePoint forms) in which a user could login, fill out a form and generate their corresponding documents with the data they just filled in.
In the past, I have used QuickParts to display content from a SharePoint list item. While this does work and it is dynamic (loads new data everytime the document is open)... I just wasn't sure of the future of QuickParts...plus, I wanted to have more control over how the document was generated. Luckily, I found a great library built by Edgar Hipp on GitHub called DocXTemplater (MIT License).
DocxTemplater allows the ability to generate docx/pptx documents from a template. Basically, you create a document template with variables and then use a JSON object containing your data, with keys that map to values within a document template. I'll walk you through the basics of setting this up.
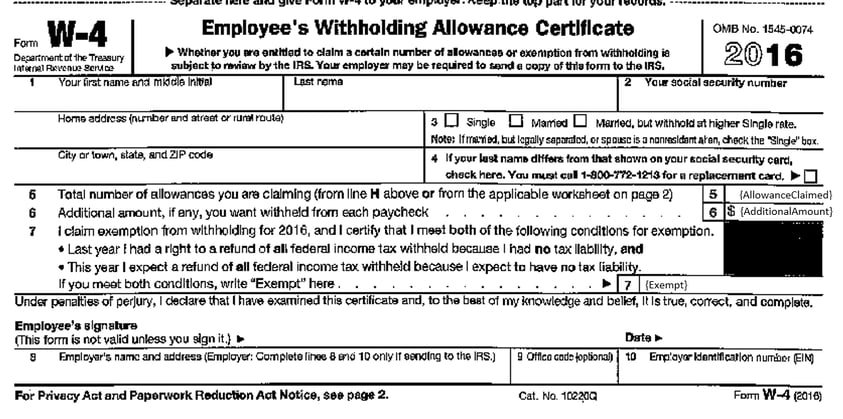
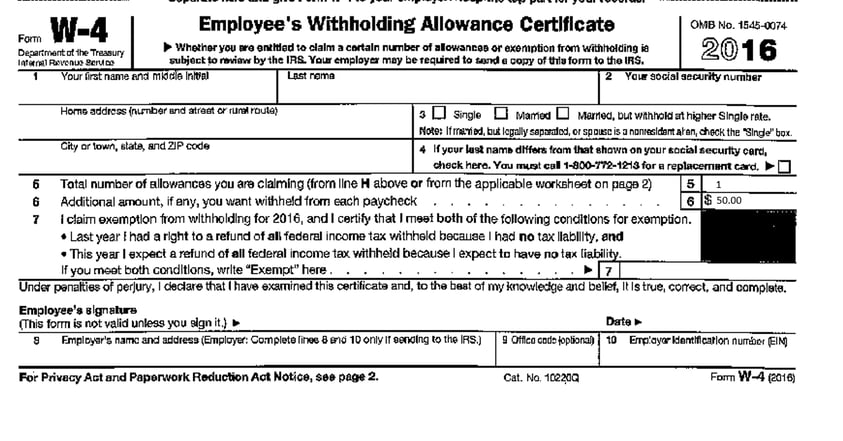
Create an HTML Form (this example is a basic Federal W-4 form)
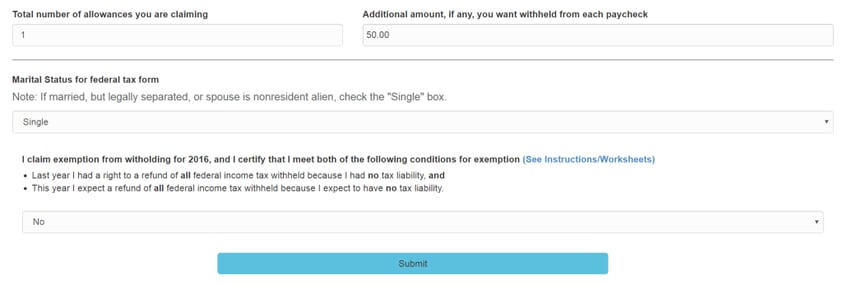
For this example, I have built the form using Angular1.5x. My data for this form is going to be stored as properties on a document within a document library in SharePoint.For this example, my document content type has custom properties with internal names of "AllowanceClaimed","AdditionalAmount" and "Exempt".
The next step in the process before I do any work with DocxTemplater is to create a document template. The cool thing about docxtemplater is that it has it's own parser, but you can hookup the angular parser to create more complex logic within your document template. For my document, we needed it to resemble a tax form. So I added an image of the federal tax form to the word document.

You will notice I have added some variables on top of image wrapped by brackets {InternalName}. The variables are the values of the internal names on the properties of my SharePoint item, as well as my angular model. The default docxtemplater library will parse out all of the brackets and replace these with values coming from my form that I created above!
So let's get started. In order to use docxtemplater, we need to add references to FileSaver.js, jszip-utils and of course docxtemplater .
How the solution will work:
- When form loads, grab document ListItemAllFields from library
- Bind SharePoint fields to Angular Model
- Fill out form
- On submit, load file by relative url and use docxtemplater to generate file blob object
- Save new blob object back to SharePoint
I am going to skip step 1,2,3 as those should be self explantory for a developer to do. On submit, I have written the following code...FormData is the model for my angular form object which holds the internal field names like so...
var activeForm.FormData ={
"AllowanceClaimed": "",
"AdditionalAmount": "",
"Exempt": "",
}
The docxtemplater specific code looks like this
var loadFile = function (url, callback) {
JSZipUtils.getBinaryContent(url, callback);
}
loadFile(activeForm.File.ServerRelativeUrl, function (err, content) {
if (err) { throw e };
doc = new Docxgen(content);
doc.setData(activeForm.FormData);
doc.render()
out = doc.getZip().generate({ type: "blob" })
savetoSharePoint(out,activeForm);
})
How this code works:
- get binary content from the relative url of the document.
- create new DocxTemplater (Docxgen) object
- .setData() + .render() takes my angular model and parses the document and matches the keys on my JSON object to the variables I put into the document template.
- doc.getZip() creates a new blob
- use SharePoint REST API to add newly generated document to SharePoint.
Process:
Fill out form

Click Submit
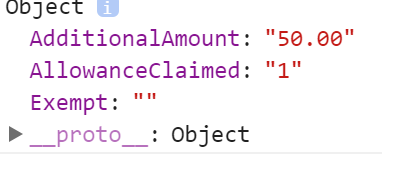
My ActiveForm.FormData object looks like so...

DocxTemplater will take this JSON object and replace all the variables in the document template we created before! The generated file should have the following results (you'll notice exempt is now empty);

How awesome is that!? Now we can build an onboarding process which allows employees to fill out web forms instead of doing all of their onboarding documents by hand!
I hope this post is helpful to anyone looking for alternatives to generating documents from within their SharePoint environment. You should definitely check out all of the features DocxTemplater has (looping, conditional logic, etc...). My favorite thing about this library is that it keeps your font formatting... so if you wanted to use cursive writing or colored font in your document template...you will be able to do that! You can find more information on this demo site.
Special thanks to the creators of DocxTemplater and JZip-Utils.
Share
