Forms have always been a sore subject when it comes to SharePoint. For years many SharePoint environments adopted InfoPath to fulfill their custom form needs. However, this required an Enterprise License, not to mention constant issues with performance, updating content types and and poor branding support.
Even this year Microsoft has decided to end support for InfoPath in 2026 without a replacement.
Forms have always fascinated me... which is what lead me to create SPAnyForm.js, a dynamic form builder for SharePoint. While I still believe that "dynamic forms" have their place in your technology stack (webparts maybe?), the LITE version wasn't a fullfledged form solution (nor is this one).
My gripe with SPAnyForm is that I didn't give user's the ability customize the rendered form except via CSS and JavaScript. I have found that many people want to build HTML5 form solutions and have full control over the HTML they building. Recently I have been working on a fairly large forms project for employee onboarding.
The solution involved creating fully responsive HTML5 forms to allow users to submit data to SharePoint lists and into Microsfoft Word templates.
Goal
- Allow anyone to create a form using their favorite WYSIWYG editor
- Create a generic, universal controller to handle loading and saving form data
- Allow for basic form controls (because that's all I needed for this project)
I started out by building a generic controller. This controller would use SharePoint 2013 REST APIs and have three basic functions.
- Get URL parameters (edit forms)
- Save data from a form to a SharePoint List
- Load data from a SharePoint List
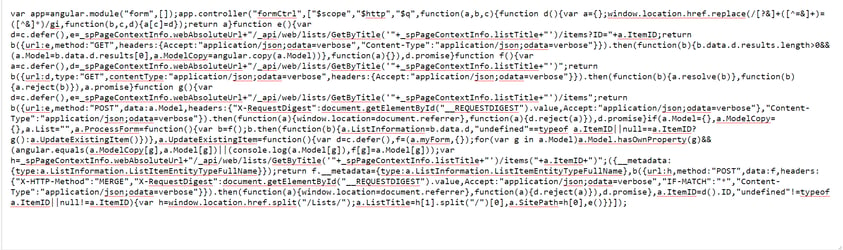
That's it! There really isn't much more I needed for my "basic" forms. The rest of the binding and logic would be handled by Angular's fantastic binding framework. The end result is a JavaScript file that is only 1.5kb!! Just see how small the file is...

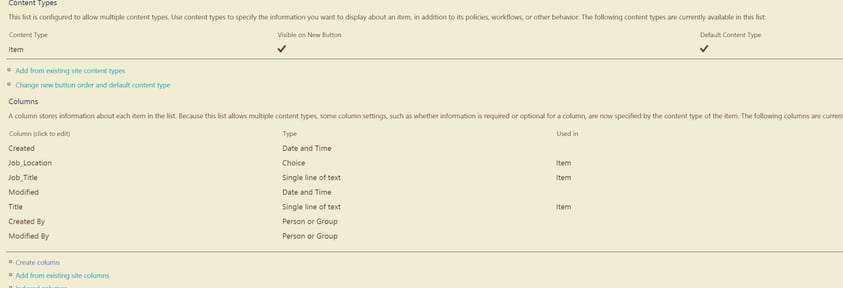
I started out by creating a new List with all of the fields I needed. Title, Job_Title, Job_Location

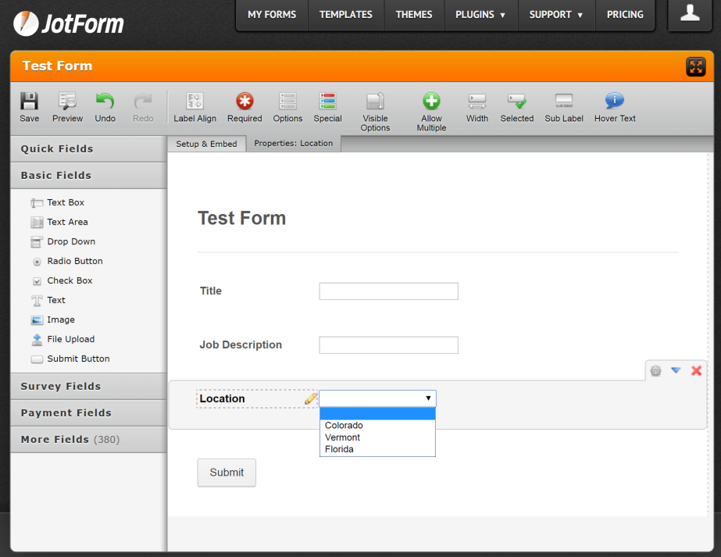
Now I need to build an HTML form. For this exercise I used my favorite form builder JotForm. I started building out a very simple form using the new fields I just created.

JotForm is going to generate a bunch of HTML for me. I am going to save this for now and come back to the HTML after I set up a couple prerequisites.
- Upload formCtrl.js to SiteAssets library
- Open up SharePoint Designer and go to my List and create a new EditForm and NewForm
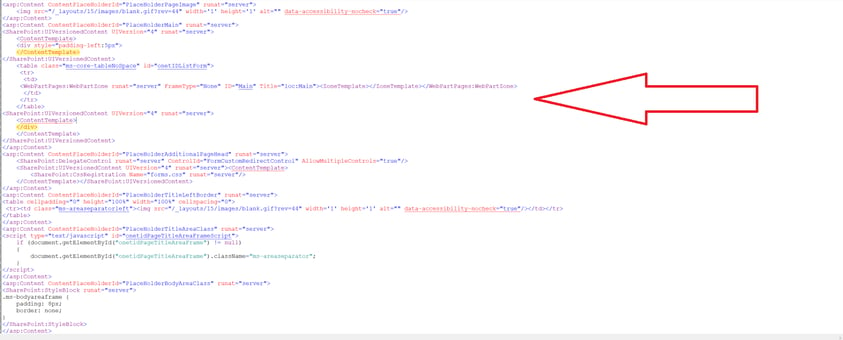
After I created new forms, I needed to start setting up my JotForm HTML and hooking up angular. Go to SharePoint Designer and copy your NewForm and EditForm. With your new forms created, remove the generated DataView Webpart so all you have left is the "Main" webpart zone

This zone is where I am going to drop my JotForm HTML, but first I need to hookup my angular binding. Open up your Jotform HTML and delete all the html outside of the <body> tag.
Add a refererence to angular. You'll also want to add a reference to to the formCtrl.js file you just uploaded to your site assets library. Here is an example of linking Angular from their CDN.
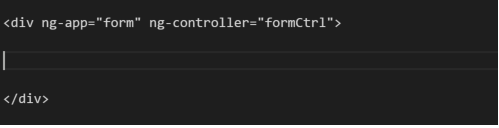
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script>If your HTML is created using the <form> tag then add a div inside the <form> element which wraps all of your form fields. If your HTML isn't using a <form> object you wrap your form html using a div like below.

A couple things to note... ng-app="form" will tell angular the inner html is a form object so you can use OOTB angular validation. In either case, you'll need to add ng-controller="formCtrl" to the outermost div of your form.
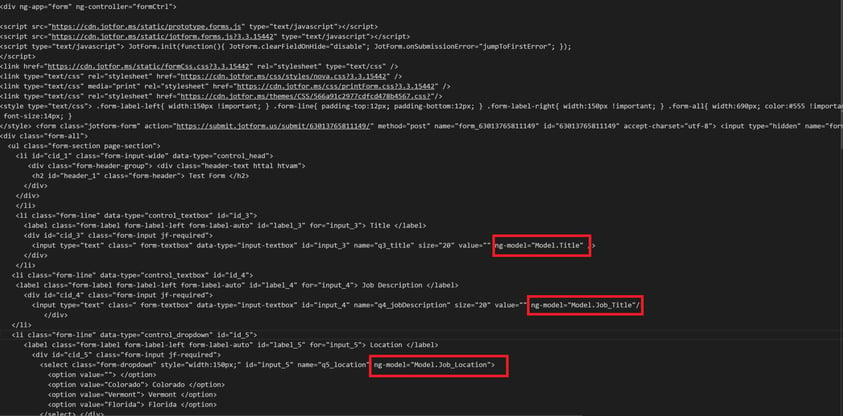
Now that the controller is hooked up, it is time to hook up the fields. Angular uses the attribute "ng-model" to two-way bind data from your form to your javascript models. Find all of your input fields and add the following syntax ng-model="Model.InternalColumnName", check below.

In my scenio as you saw preiously, I have 3 columns that I want on my form. On each of the input fields I add ng-model and add Model + internal name of the SharePoint column. What this is going to do, is either load in existing data that my controller is pulling in or bind the data on the form that my controller will submit to SharePoint.
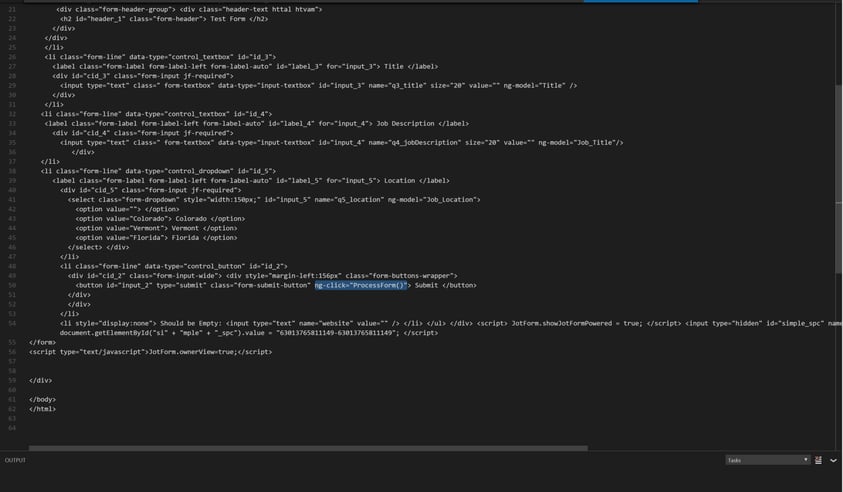
Lastly, I need a submit button which is going to call my controller to submit the data. So I added a new button like so...

You could also use an Input type="button" instead of a button if you wish. All I have to do is add ng-click"ProcessForm()" to my new button. This will tell the controller to process the form and submit the data to SharePoint.
You can now save the form from SharePoint Designer and start using it!
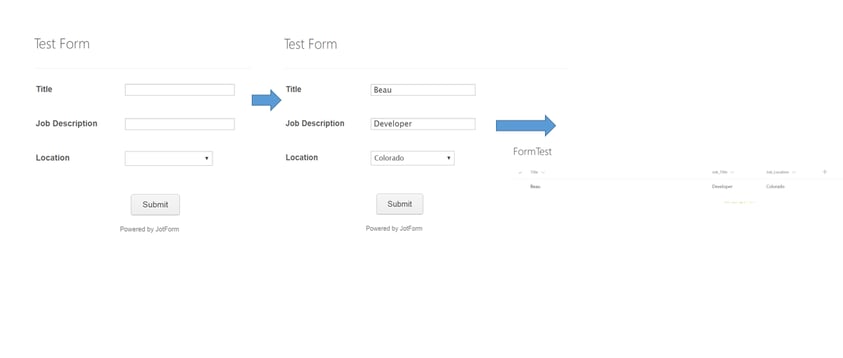
Here is what I would see on my NewForm. The html would load using JotForm's built in CSS. I can now fill out the form and then see the results in my list.

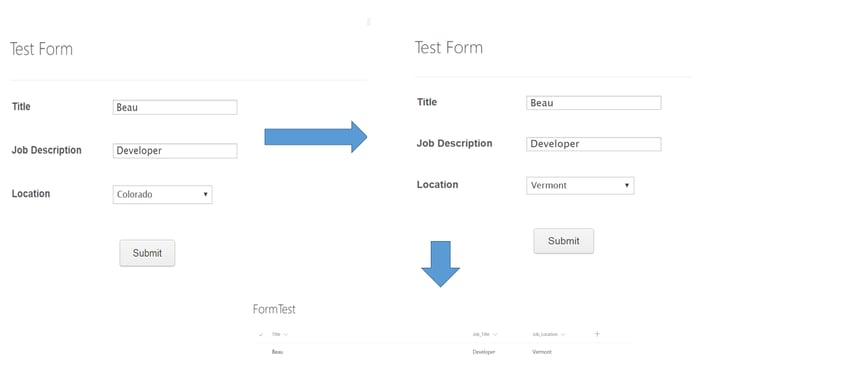
The great thing about this controller is that the same file is used for EditForms! It will take the page context and the parameters from the URL to build the correct edit form for your list. Here is what my edit form looks like...

As you notice from my newform, I added Colorado as my location. My editform loads the correct data back into the form and when I save the location field to Vermont, it saves it back to the list! There we have it, a very simple implementation of a custom form for SharePoint using Angular.
I hope you enjoyed reading this. I understand the practicality is very low for many forms that people are using. This simple controller can only handle number, text and choice fields for SharePoint (at this time). However, I thought it would be pretty cool for very simple forms, to allow for user's to create their own using their favorite editor and let Angular do the rest.
Here is a link to the controller file if you'd like to try it out!
Share