For the past year, I've been developing a product in hopes to change the way we add content into SharePoint.
The Problem:
SharePoint has no good form solution out of the box. Plain and simple.
Majority of form frameworks, especially thoses centered around JavaScript and HTML 5 have a learning curve and often times the framework only handles the data submission between form and SharePoint. This requires a developer to actually build an HTML form and use HTML-5 data-attributes to map to SharePoint fields.
The Vision:
We wanted to build a SharePoint form framework that was simple, easy to use and content agnostic. Oh, and requires no developer intervention.
Wait what?
Yes, thats right. We wanted to build a framework that would auto-generate any form for any list or library in your SharePoint/Office 365 environment.
Where We Began:
This all started with a colleague of mine, Josh Darragh presented me some code he had been developing. As I peered through some of the code in it's early stages, I realized he had been sitting on a gold mine. To me, he had started developing something that I could foresee changing the landscape of features we can offer our clients.
Since then, I have spent the last year or so, on and off working to expand what he started. Every few months, adding a few features and improving functionality.
Imagine, a form solution that will autogenerate a form with required field validation, that is generated based on a content type.
The Solution:
SPAnyForm.js
What is SPAnyForm.js? It is a Javascript library built using SharePoint REST and SharePoint Search APIs. Over the past year i've worked on developing out this library that would allow me to easily create forms anywhere on a page.
Josh and I spent many hours constructing the client-side ORM that maps SharePoint fields to client-side entities. In early stages we decided in order for this library to be viable, it would need to support every field type that SharePoint has to offer. Many frameworks that currently exist, lack the support for Lookup fields and Managed Metadata columns.
If you have been a subscriber of my blog, you will find some blog posts that go into detail about some of the struggles I went through in creating support for these types of columns, especially since this framework uses REST for all of its operations.
We also wanted something that was Site, Library, List, Content Type agnostic which could be used in all facets of SharePoint. What does that mean? That means I should be able to generate any form for any list or library or content type.
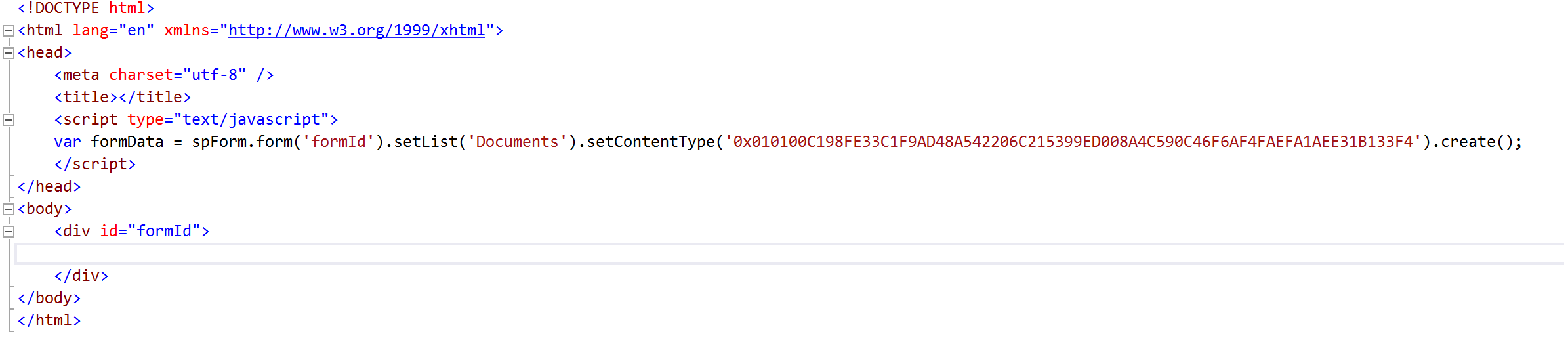
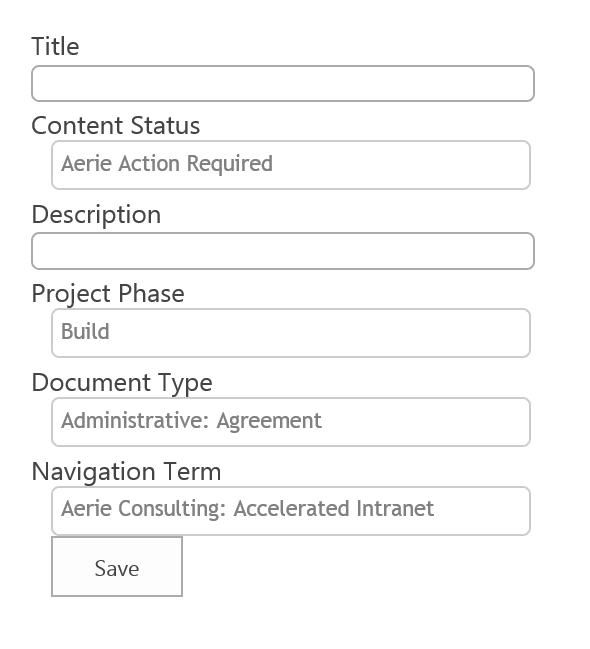
SPAnyForm.js will interpret the content type schema and automatically generate a corresponding form. With one line of code, we can build out a form onto any page in SharePoint.

It's that simple.
All you do is create a <DIV> tag with an ID. You then reference that ID in the spForm.form('formId'). The library will then handle the rest and generate your form inside that div! Any other JavaScript forms solution requires you to develop your own forms! Why?? Let the framework do it all for you.
For simple applications, you could place a content editor webpart on a page and drop that script into it!

The Benefits:
- Modern Web Technology using HTML 5 and CSS3
- Modern SharePoint Technology using REST
- Built with RequestExecutor for use within SharePoint Apps
- Support complicated field types like Managed Metadata and Lookups
- It's portable and can be easily branded
- Any time your schema changes, they automatically take effect.
A Real World Application:
One of the struggles for SharePoint has always been the laborious task of tagging content with Metadata. Not only that, often times, finding the library or site to upload content is a difficult task as well.
Well what if...
Imagine a user logging into your site never having to traverse through navigation to find the website they wish to upload a file. Instead, giving the user an ability to add a document to any library, with an associated content type, and the ability to tag multiple documents on the fly. Yes, you read that right. Tag multiple files all with the same tag, once, during the upload phase. We also wanted to provide support for mobile devices, so the responsive interface allows mobile users to upload videos,images and documents up to SharePoint as well.
The Example:
Using SPAnyForm.js as our underlying library, we were able to drastically improve the metadata tagging process within SharePoint. We were able to create a simple UI that would allow users to upload documents to ANY document library in their environment and tag them once.
Let me say that again.. We have a fully resposive solution that allows users to upload an UNLIMITED number of documents and tag them all at once before they make it into a library.
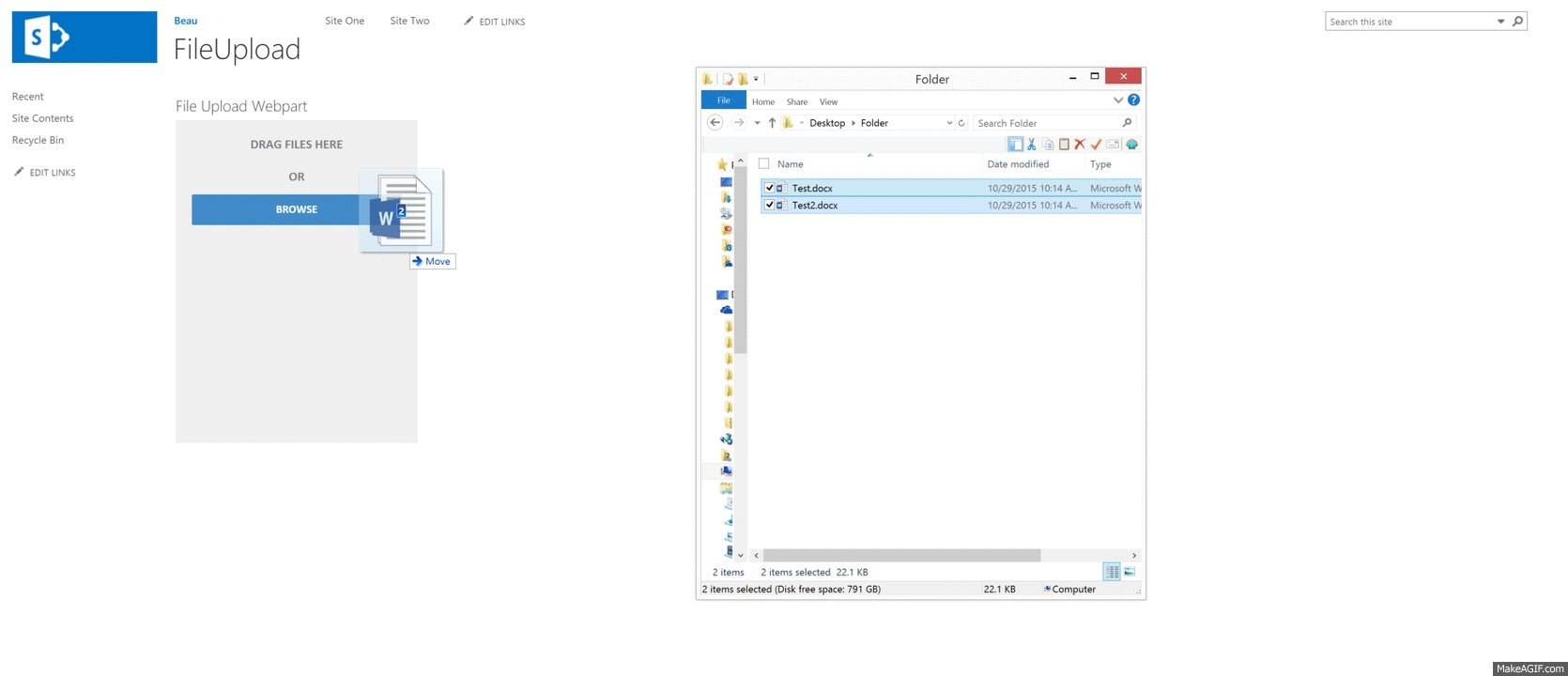
The example you'll see below is a DRAG & DROP interface that allows a user to upload files from their phone or from their desktop, and it will walk the user through the process of uploading and tagging that content. The application uses REST & Search API which means the listing of Sites and Libraries are already security trimmed to only content the user has access to
Below are unthemed slides walking through each screen.

Step 1: Upload file(s) by Drag & Drop (if mobile, click browse)
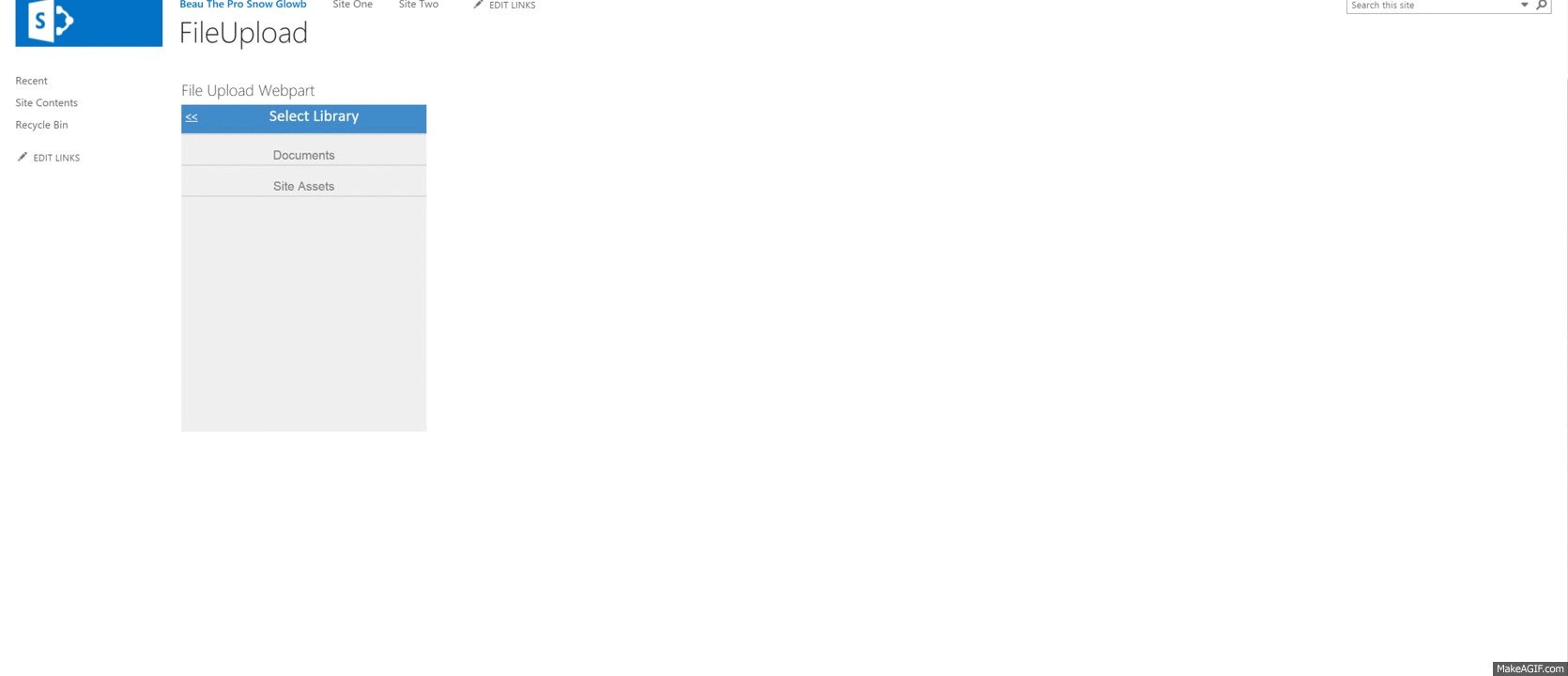
Step 2: Select a SharePoint Site to upload to
Step 3: Choose List/Library
Step 4: Select your ContentType
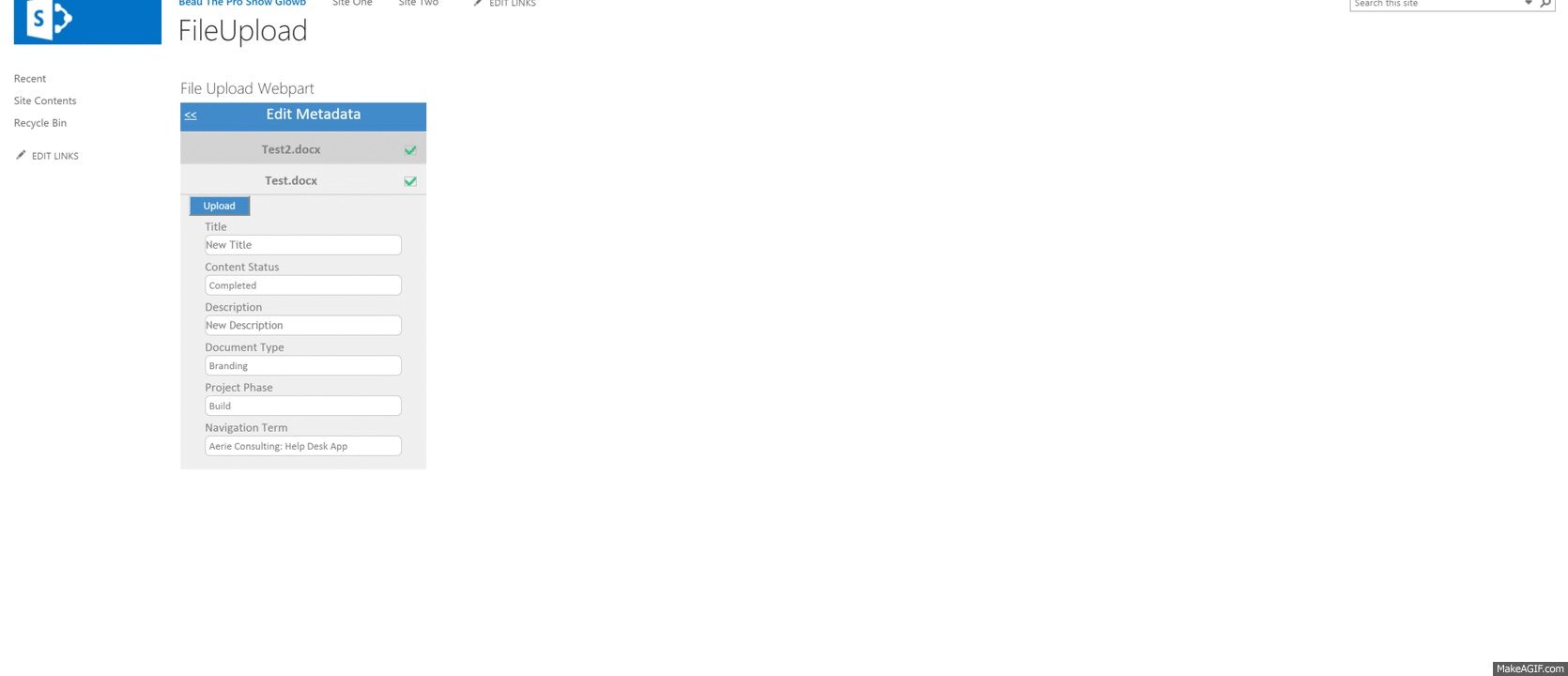
Step 5: Fill out the auto-created form
Step 6: Save Document or Apply all fields to every document/picture/video uploaded.
Step 7: Hit Upload!
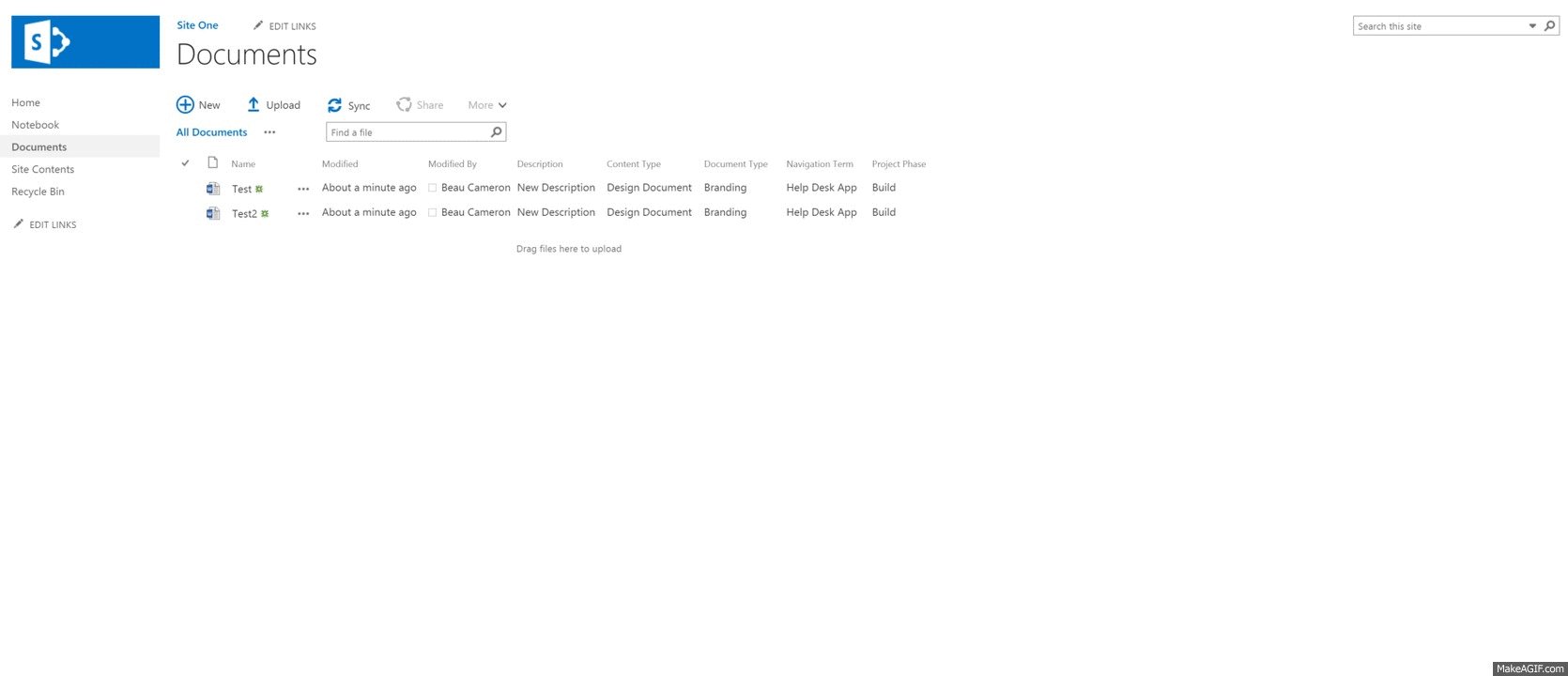
Step 8: See your results in your library! You'll notice if you "apply to all", every file you uploaded will get the corresponding tags! Metadata has never been so easy!
First and foremost I'd like to give a shoutout to Martin Angelov for the first upload page you see. I saw a tutorial he posted and it was the inspiration for this UI design, though without the need for some of the dropzone code and no need for the PHP script. Definitely check out his tutorials!
So What Do You Think?
I am pretty happy with how this came out. I think from the beginning we had a goal in mind for the functionality of this library. The ultimate goal was to build a JavaScript framework that was flexible enough to support all types of content and easy enough to place anywhere in our SharePoint environment.
There are areas I need to continue developing on, for example support for custom validation by developers and "promoted" fields. But with any framework, it will continue to evolve and grow over time.
Comments & suggestions are welcome, and let me know if you'd like to get your hands on this JavaScript library.
Share