If you've read any of my blogs you know I've been focusing a lot of attention on search-based intranets, content search web parts, and display templates. You can read Dan Sonneborn's blog, Why SharePoint 2013 Search Based Intranets Aren't What you Think, for more information about search-based intranets or my blog, Content Search Web Part: Custom Display Templates, for more information on CSWPs. Today I want to focus on MetroJs and how you can integrate it into CSWPs to make your links much more attractive and fun.
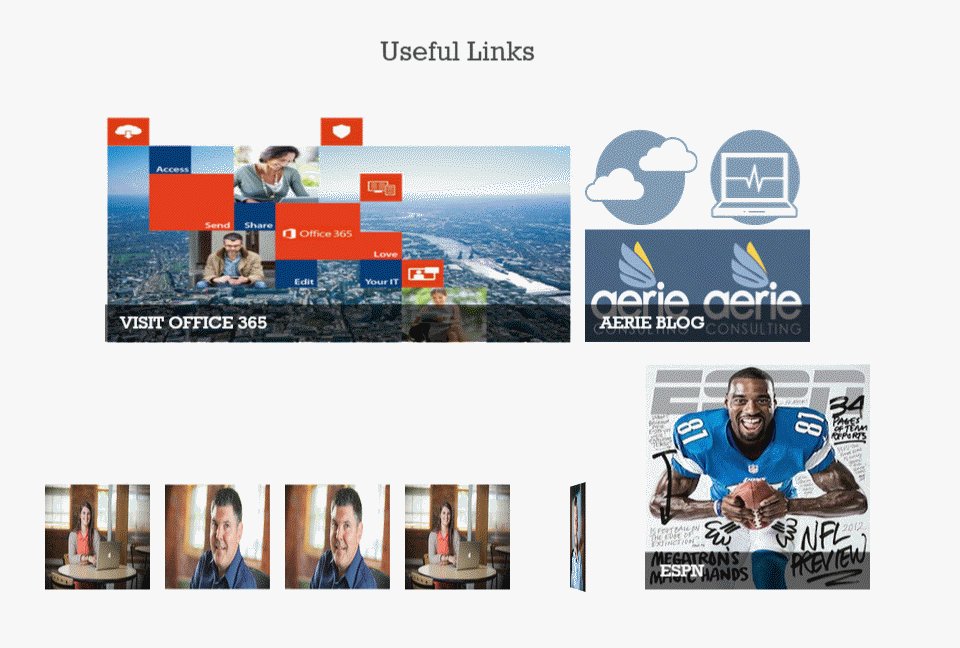
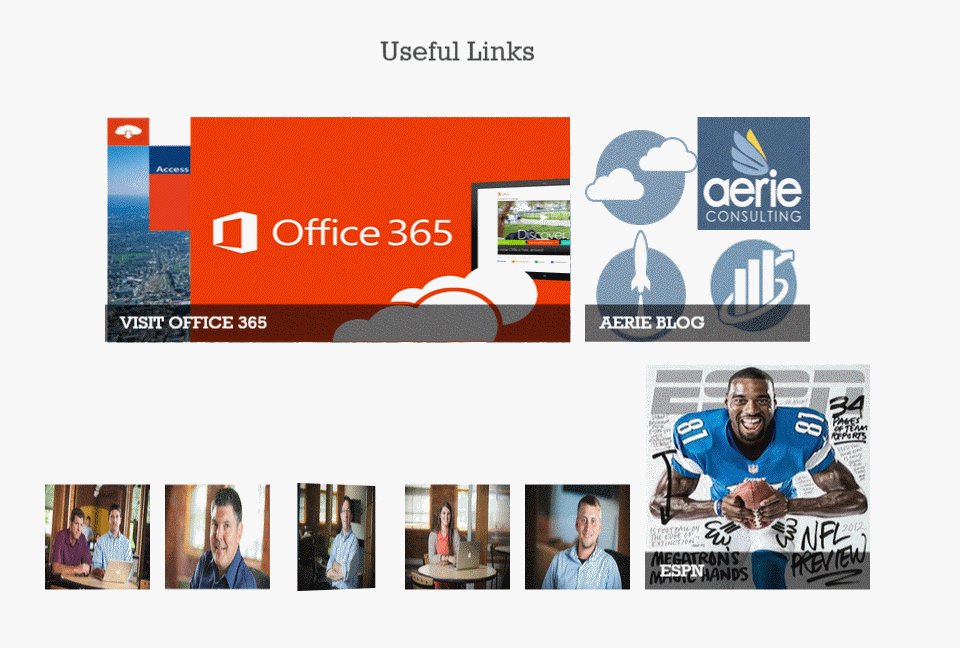
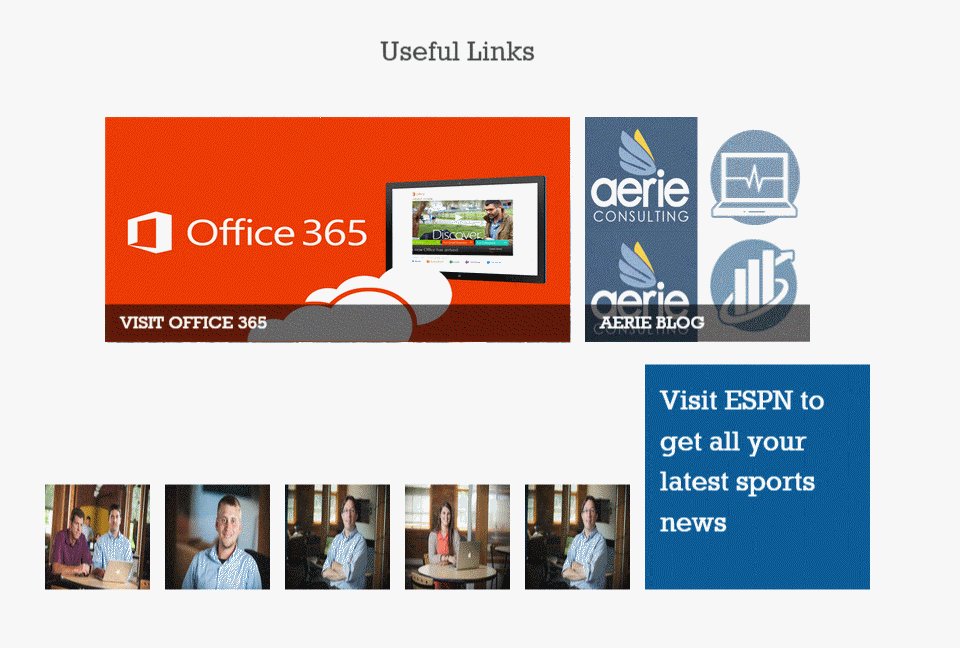
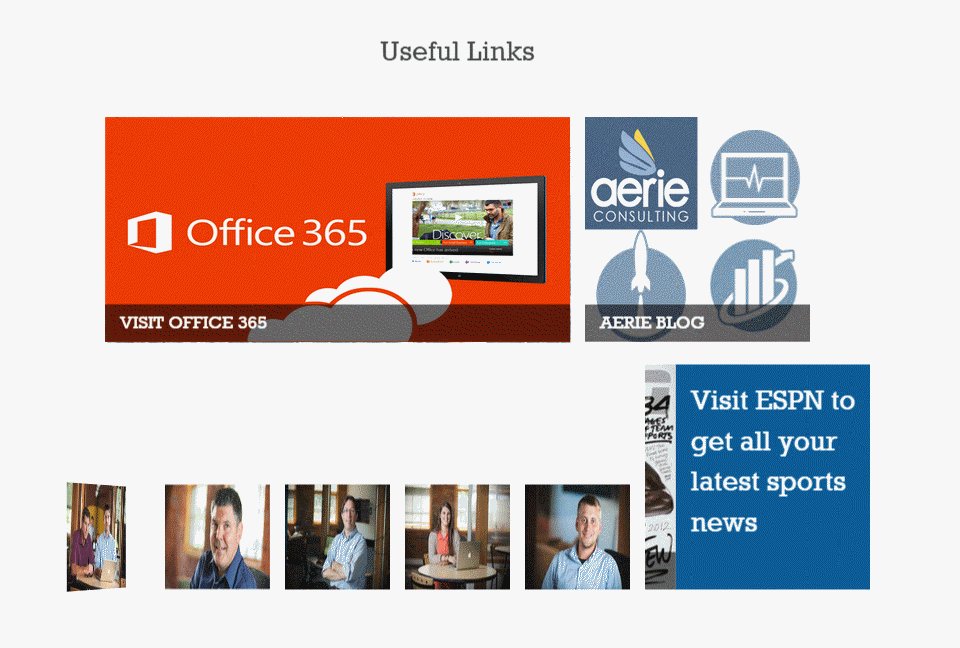
The Result

For this, I'm using a JavaScript plugin by Drew Greenwell called Metro JS. You'll also need to load jQuery and jQuery UI (if you want drag and drop). I also have my own css file to add some additional branding, but you can just use the Metro JS css file.
The Item Display Template
Let's start with the item display template. It can be as complicated or as simple as you want. I've created columns for each 'option' so the users can select what effects, sizing, direction, background color, images, and text they want to display. If you want to use it for any links you can choose defaults or add a randomizer on the post render function. Since I'm giving users a lot of options, I have a handful of conditional statements to render the item properly based on their selection. For this example we will focus on 2 options: slide (ESPN above) and flip-list (Aerie Blog above).
Slide
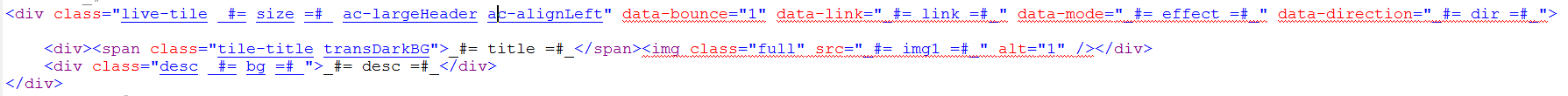
When a user selects an effect of slide, chooses 1 image, and adds a description the html looks like this in the item display template:

Pretty simple. You can see all the variables I'm adding (i.e. _#= size =#_).
Flip-List
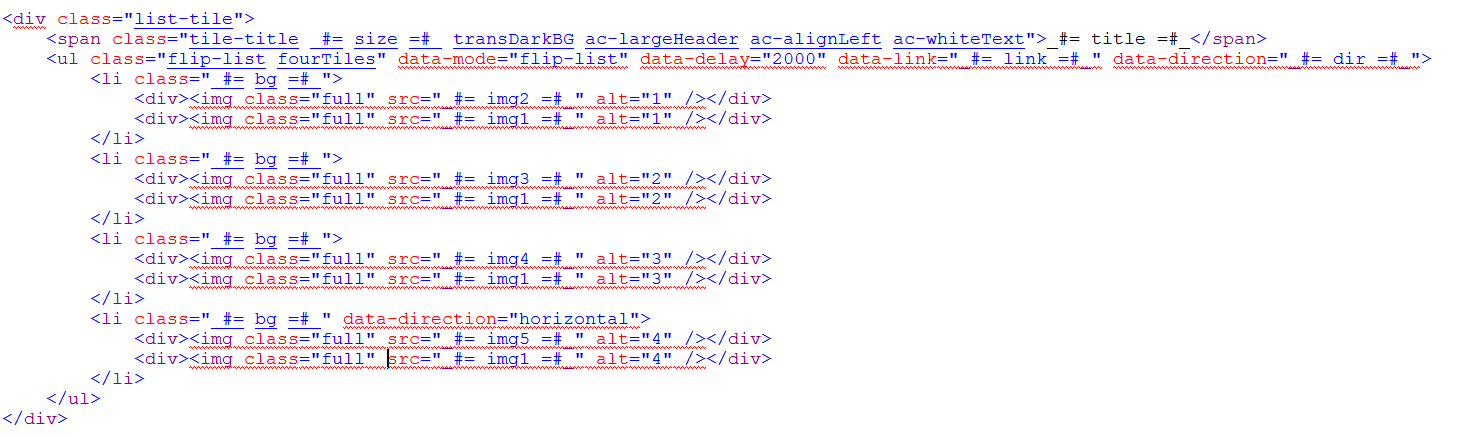
When a user selects an option of flip-list and chooses 5 images the html looks like this:

Again, it's pretty simple. I elected to make one of the li's horizontal to show how you can pre-set the direction that they flip using data-direction.
The Control Display Template
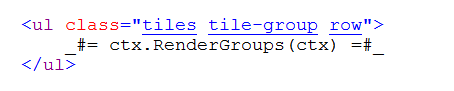
The html for the control is very simple:

We just need to provide a container for all of our links and render the items.
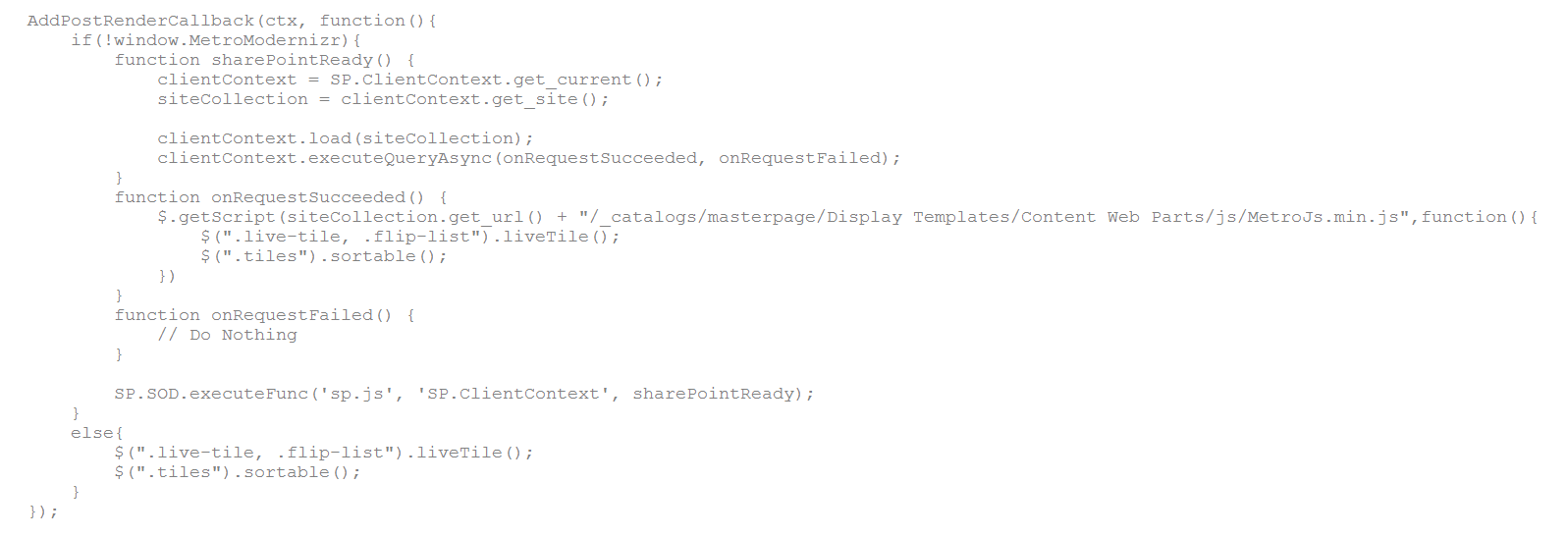
What makes all of this work is the post render function. This is also where I ran into a little quirk. Anytime you use a plugin within a display template and initiate it on post render, you run the risk of your post render function firing before your plugin has loaded. This proved to be a pain. Sometimes the links would load properly and other times I would get an error that says undefined is not a function. So in the end here is what I did:

I grab a function in the Metro JS library, window.MetroModernizr, and check for that before anything else. If it's undefined, I use some CSOM to get the root url of the current site collection and force the library to load before I initiate the live tiles. As you can see, it's a single function that initiates the live tiles and I added a second function to allow users to drag the tiles if they want. Using this check I now get successful loads 100% of the time.
And that's how you can give your users awesome links using search! If you have questions please feel free to reach out or comment.
Cheers!
Share