Column formatting is nothing new in SharePoint. For years, citizen developers have greatly improved the standard List and Library UI provided by SharePoint, by injecting HTML into SharePoint item fields. It was a way to augment the views and provide some very visually appealing KPI indicators above and beyond out of the box. However, throughout the years the methods and practices for implementing this has changed over and over. No surprise that the new "modern" SharePoint interface has brought about a couple new methods as well in the form of "Column Formatting" and "SharePoint Framework Extensions".
A brief history:
For as long as I can remember SharePoint has provided a means for KPI within your SharePoint lists. It came in the form of "Status Lists". From there, developers started augmenting SharePoint views by injecting HTML into calculated columns. This method was used quite often however, this functionality was taken away this year as Microsoft closed the "loop hole" we used to inject HTML.
In SharePoint 2013, client side rendering became the standard practice for creating KPIs and augmenting your standard list views. The problem most people had with this, is that it required a development environment and a basic understanding of JavaScript and VisualStudio. JSLink was the "future"... until it wasn't. The Add-in model for SharePoint wasn't adopted too well by developers and citizen developers alike. There needed to be a different way.
Enter 2017 : Modern SharePoint
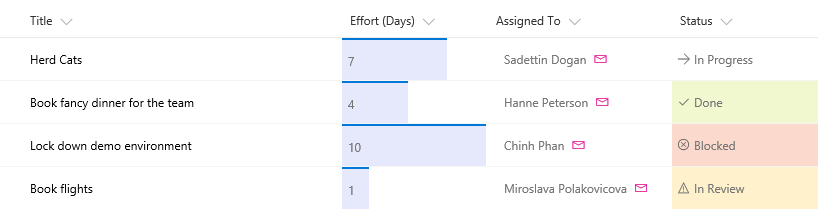
Remember when I said JSLink was the future until it wasn't? Well the future is here. Microsoft has introduced column formatting and SPFx Field Customizers to provide a way for non-developers to create customizations within SharePoint Lists and Libraries. Below is an example of the new column formatting in SharePoint.

(picture provided by Microsoft documentation)
How does it work?
If you follow the post linked above, you'll see that column formatting works by using a JSON object to define how field values will be displayed when rendered in the list.
Now the developers out there are wondering, "how is this different than SPFx Field Customizers?". Well, a lot actaully.
Unlike SPFx Field Customizers, zero code is actually executing when column formatting is used. Column Formatting works only using CSS to modify the visual appearance of the column in a list. User's will not be allowed to inject any JavaScript or modify anything outside of the visual representation of the data using CSS and/or Office-Fabric UI classes already provided by Modern SharePoint.
When to use Column Formatting vs SPFx Field Extensions
As mentioned previously, column formatting is a great way to augment the visual aspects of your SharePoint lists to provide KPI indicators. Not only is it visually appearing to end users but it also makes it a great way to sift through your data quickly get a "high level" glance at the status or progress of items within your list, without having to investigate further. However, sometimes you may want more than just formatting in this fields.
SPFx Field Customizers provide a more robust framework for not only applying formatting and conditional logic to your list views, but allows you to run JavaScript on your list items much like it's predecessor JSLink. In some of my previous posts I have shown just how powerful SPFx Field Customizers can be.

If you read through some of those posts, you'll see that I can augment list views far more than what you can with Modern Column Formatting. I can call APIs in JavaScript to provide more meaningful data to my end user's and I can even take existing list data and augment it by adding more context specific data that otherwise wouldn't be available on the list items.
While SPFx is extremely powerful, also understand it will require a developer in order to build and deploy these customizations. In the end, for basic column formatting, there is no real reason you would need to implement SPFx field extensions.
Currently, as of November 9th, Column Formatting has not been released to production environments. We are told that soon, this feature will be released to first-release tenants. If you currently have classic UI lists that run JSLink for simple column formatting, this would be a great time to start thinking about how to implement the new framework and gain some of the great new features that Modern SharePoint Lists and Libraries provide to you.
Share
