Column Formatting is a new feature that is rolling out into first release tenants in Office 365. Column Formatting provides a new way for users to format the physical appearance of columns within a SharePoint List. To learn more about column formatting, please follow this post.
In this blog post, I am going to show you a very cool way to improve the out of the box column formatting for person/group fields in SharePoint
In my last blog, I discussed the difference between SharePoint Framework extensions and column formatting within modern SharePoint. I made mention the best times you would use column formatting and the optimal times to use SharePoint Framework. However, I may not have been telling the truth. I posted a link to a SharePoint Framework extension I built which uses JavaScript and React to display a user's photo within a Person/Group field. The reality is, this is entirely possible using column formatters.
One thing I would like to note, is that because I was using SPFx before, I was able to get access to many more user profile properties which I could use to load into the field. In this post, I am going to show you how to do the exact same thing, except using column formatting.
If you followed the linked post, it mentions that you build column formatting using a JSON object that defines the CSS, HTML and HTML attributes that will be rendered into a field. The key to making user images load into a Person field relies on a very specific url within Office 365. This url should look something like --> https://yoursite.sharepoint.com/_layouts/15/userphoto.aspx?accountname=<youraccountname>.
This url acts as a handler that takes a parameter and returns the url to a user's image within Office 365. Knowing this, it's actaully quite easy to add images to your person fields.
In this example, I am going to grab 2 properties from the User object.
- Email (for account name)
- Title (display name)
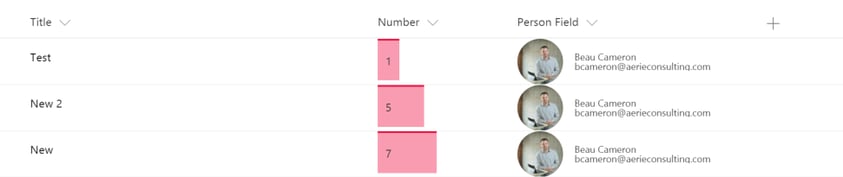
By using these attributes, I will be able to render the Person/Group field like so.

The basis for this column formatter is, I essentially grabbed the HTML that is rendered from the Office Fabric UI Persona component. I took this HTML and I converted it to the column formatting JSON schema.
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"debugMode": true,
"elmType": "div",
"style":{
"font-family": "Segoe UI WestEuropean,Segoe UI,-apple-system,BlinkMacSystemFont,Roboto,Helvetica Neue,sans-serif",
"-webkit-font-smoothing": "antialiased",
"box-sizing": "border-box",
"margin": "0",
"padding": "0",
"box-shadow": "none",
"color": "#333",
"font-size": "10px",
"font-weight": "400",
"line-height": "1",
"position": "relative",
"width": "100%",
"height": "48px",
"display": "table",
"table-layout": "fixed",
"border-collapse": "separate"
},
"children": [
{
"elmType":"div",
"style":{
"position":"absolute",
"overflow":"hidden",
"text-align":"center",
"max-width":"48px",
"height":"48px",
"border-radius":"50%",
"z-index":"0",
"width":"100%",
"top":"0",
"left":"0"
},
"children":[
{
"elmType":"img",
"style":{
"position": "absolute",
"top": "0",
"left": "0",
"height": "48px",
"z-index": "10",
"width": "100%"
},
"attributes":{
"src":{
"operator": "+",
"operands": [
"/_layouts/15/userphoto.aspx?accountname=",
"@currentField.email"
]
}
}
}
]
},
{
"elmType":"div",
"style":{
"padding":" 0 12px",
"vertical-align":" middle",
"overflow": "hidden",
"text-align":" left",
"padding-left":" 60px",
"display":" table-cell",
"width": "100%"
},
"children":[
{
"elmType":"div",
"style":{
"display":" block",
"white-space": "nowrap",
"width":" 100%",
"overflow":" hidden",
"text-overflow":" ellipsis"
},
"txtContent":"@currentField.title"
},
{
"elmType":"div",
"style":{
"display":" block",
"white-space": "nowrap",
"width":" 100%",
"overflow":" hidden",
"text-overflow":" ellipsis"
},
"txtContent":"@currentField.email"
}
]
}
]
}
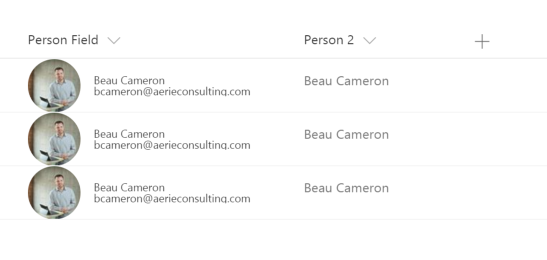
It's a bit convoluted because I wasn't able to get any Fabric UI classes to load in Office 365. So I manually copied over the CSS for each element that would normally be applied for a Persona component. Notice the difference between the OOTB Person field and the field using column formatting.

Feel free to take this schema file and modify it how you see fit for your own implementations. One thing to note, you will lose the OOTB hover that is on standard people fields. I am working on figuring out what classes I may need to implement the same thing using this column formatter.
Share
