Custom Pages are one of the latest evolution in Power Apps application options. They perfectly combine the user interface capabilities of a Canvas App with the Data-Driven processes of a Model App. Currently, there are 4 ways you may want to use a Custom Page in your application.
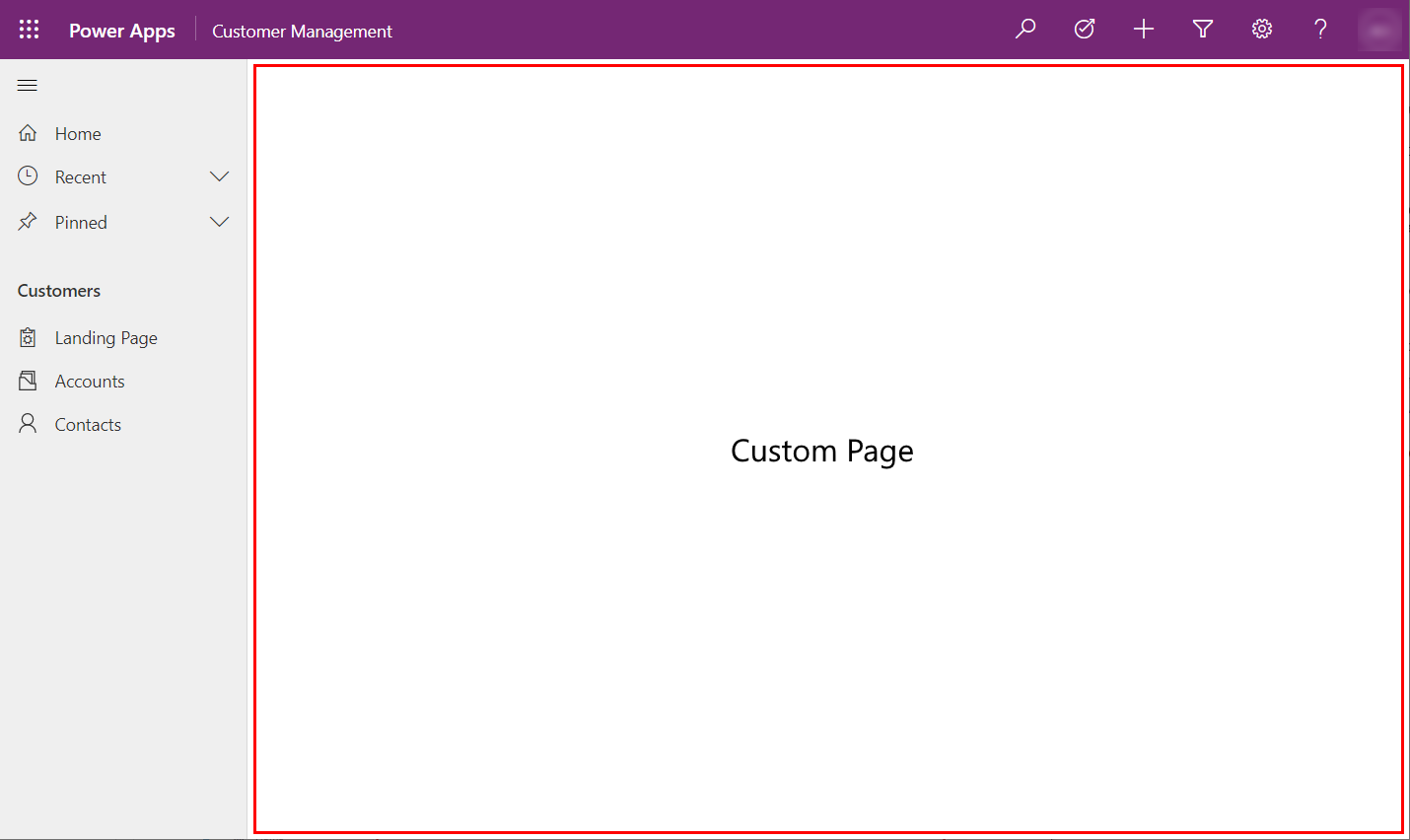
Standalone Page
Custom Pages are great because unlike needing an additional Canvas App to complete your use case, they will not require additional Per App licenses. They can be run directly from the Model-Driven App that you may already have. Building one of these in a responsive way will also allow it to scale and size to whatever device and monitor size your users will be using. Typically this would be used to built out whole new business processes to fit a full use case.

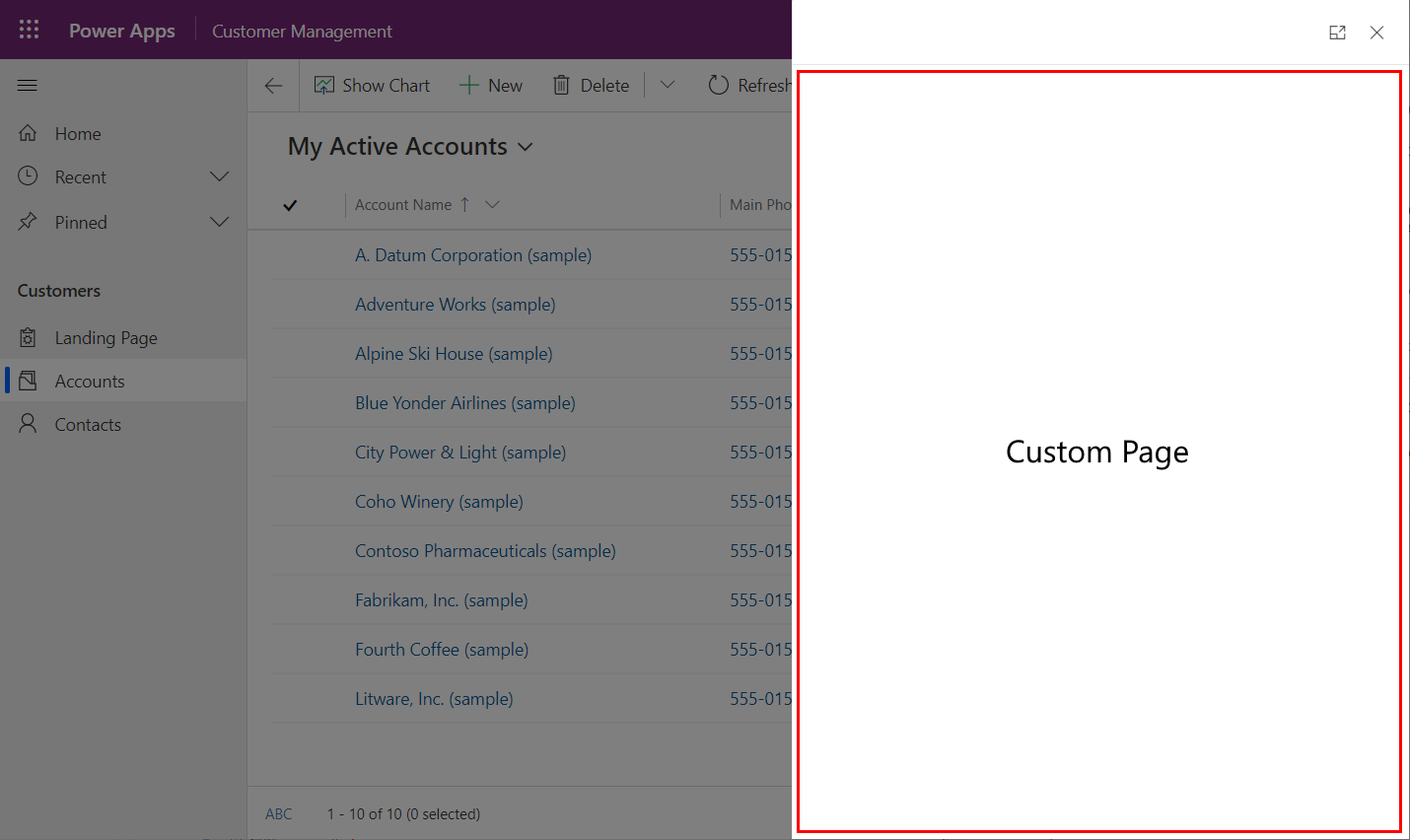
Popup
Some use cases may dictate having a Custom Page displayed as a popup dialog for the user after performing some sort of action. Custom Pages used in this way will have access to the context they may need. Popups allow you to set the design height and width so that you can control your popup size accordingly. Typically this would be used for to perform a certain action in a use case.

Flyout
Similar to the popup, a flyout can suit your needs and allow you to control the design height and width.

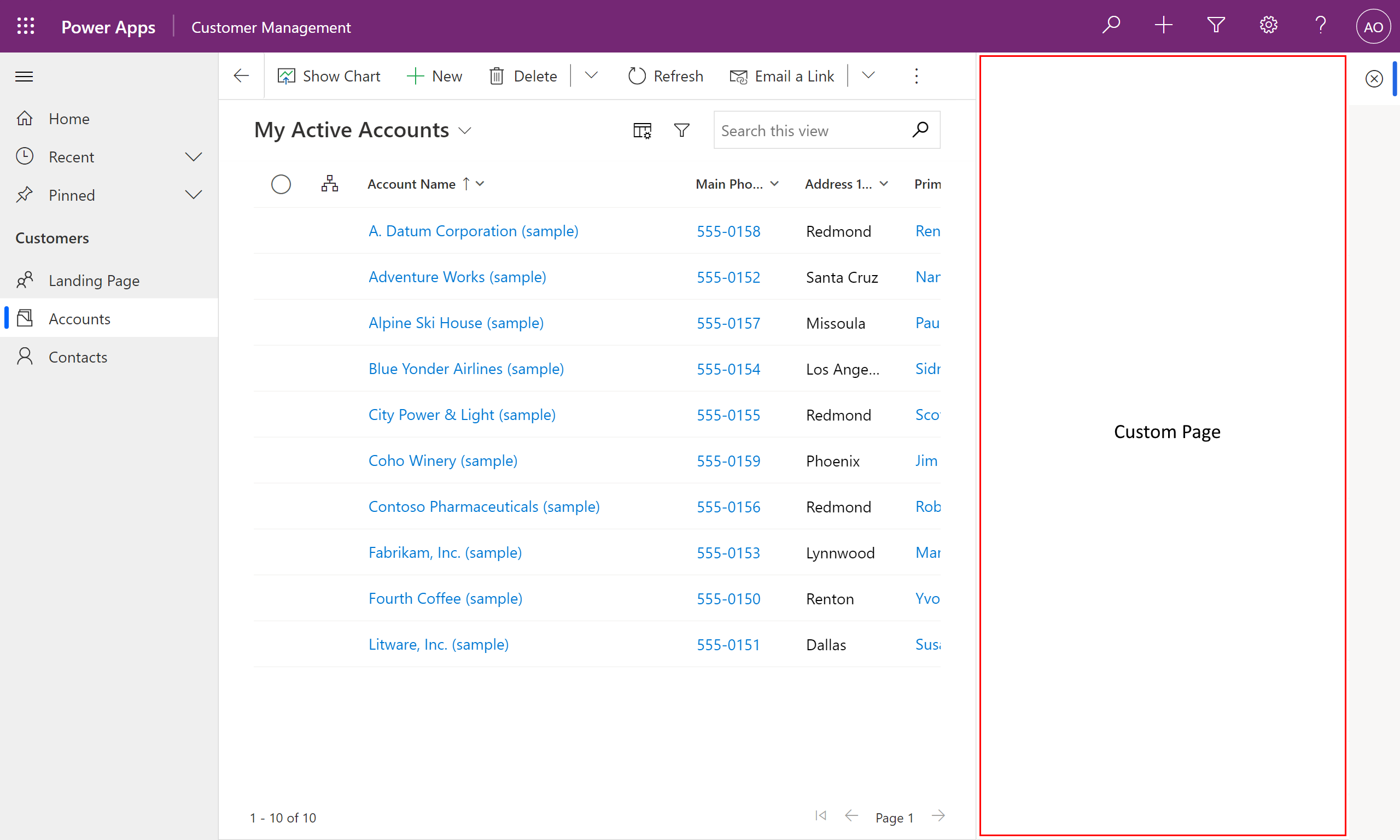
Side Pane
A side pane is similar to the Standalone Page in that it can be used as it's own use case. What's different about the Side Pane is that it can be called from anywhere in the application.