Change is good. Being prepared for change is even better. Recently, I put out a poll online to see whether or not developers have adopted the SharePoint Framework yet. Many responses for not adopting SPFx included that the new development pattern requires a complete new toolchain for development. This is true, but I recommend trying to crawl before taking your first step.
How did we get here?
Before we even begin to dive into the new toolchain, it's important to understand how we got here. If SharePoint development isn't new to you, then you likely have a decent understanding of where we came from. SharePoint as a development platform has grown extremely quickly, and as a result, we saw growing pains and some strange decisions were made.
Back when we were developing on-premise for SharePoint 2007 and SharePoint 2010, we built solutions ("WSPs"). WSPs were essentially CAB files that contained sets of features, site definitions, assemblies written in C# that would get deployed on your SharePoint servers. We'd build these solutions in Visual Studio and package up all the assemblies and associated files into the WSP and deploy these files onto the SharePoint web front ends. At the time betweeen 2010-2013, this was huge for the augmenting SharePoint functionality. SharePoint was finally becoming a platform that supported rich development options. However, it came with many side effects.
These solutions, often times were "full trust" and wreaked havoc across SharePoint farms. Poor performance, coupled with issues upgrading server farms to new versions, left a lot to be desired. Because of this, Microsoft created SharePoint "add-ins". SharePoint add-ins avoided some of these scenarios because the deployment pattern, prevented these solutions from running physically on your web front ends or using elevated permissions to run. Here are a few benefits you would get from add-ins.
-
SharePoint add-ins are not dependent on .net version. Heck, you don’t even need to use .net! Find your nearest web developer and let them build you something shiny and pretty! SharePoint add-ins support any web technology you can think of, .net, PHP, ruby… and the list continues.
-
Poorly performing SharePoint add-ins will not bring your SharePoint environment to a crawl! The code written for SharePoint add-ins are either 100% client side (JavaScript) or running externally to your SharePoint servers (provider-hosted add-ins). This is means rogue code would not bring down your entire farm.
-
SharePoint add-ins will not prevent an upgrade to a newer version of SharePoint.
-
SharePoint Provider-Hosted add-ins provide a lot more flexibility in branding and web design. You can develop full-fledged .NET MVC applications without having to mess with the SharePoint chrome styles and branding the SharePoint ribbon.
-
SharePoint add-ins work both on-premises and in Office 365.
So why the SharePoint Framework?
If things were so good with add-ins, why did we create the SharePoint Framework? While add-ins indeed prevented some of the administration & upgrade woes of older methods, they also caused quite a ruckus in the development world. For example, SharePoint-Hosted add-in web parts would run within an Iframe, which was an extreme pain to make your web parts responsive. These solutions also ran within their own contexts and sites, which means the added complexity of cross-domain calls into your host webs.
All in all, SharePoint add-ins fixed some issues and caused others. What we really needed, was a framework that allowed for the flexibility of building on any modern web framework, supported ALM and CI scenarios, while at the same time, improving upon the previous issues we saw in the other development methods.
Enter the SharePoint Framework
The SharePoint Framework is a solution that provides a means of building 100% client side applications that run within the context of SharePoint pages. This means, no iframes, no cross-domain calls on your web parts to access a host web and low chances of bring down your server from rogue code. In order to achieve this, Microsoft had to adopt a completely new toolchain for development. This means, no more IIS, no more C#, no more WSPs. It's 2017 after all, it's time to adapt to modern web development technologies.
The new toolchain

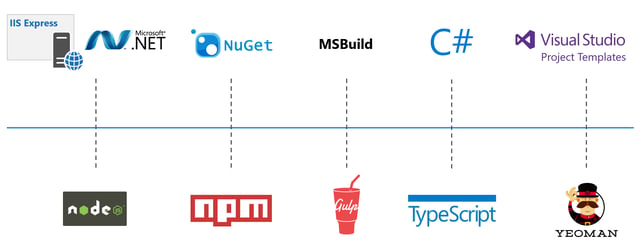
If you are familar with past SharePoint development practices, the above infographic should give you a pretty clear comparison to how the new tools equate to their predecessors. Before you dive head deep into all aspects of SharePoint Framework, be aware that you don't have to learn all of it to be efficient and productive. For the most part, aside from creating solutions using your favorite client side framework, you'll likely just find yourself using command line a bit more than you did previously.
Node
Node, for many people seems like a scary beast. However, it really is just your development server (IIS). After installing it, you won't really have to touch it.
Gulp
If you've been out of the web development space for a bit, gulp may be new to you. Gulp is the MSBuild equivalent for modern client side web development. It provides the automated build tasks (compile, clean, rebuild) that Visual Studio used to do for us. Gulp has built in commands you will use and you can also create your own build tasks as well. The average developer will not need to know much more than the following commands.
- gulp build
-
builds your solution
-
- gulp package-solution
-
packages your solution into a SharePoint appkg file
-
- gulp clean
-
cleans the build artifacts from a previous build
-
- gulp bundle
-
bundles your solution dependcies into a single JavaScript file
-
It really is that simple. At first, don't get caught up into all the capababilities that gulp has. I guarantee you will have 99% of the functionality you need if you know just these four commands. Later on you can explore all that gulp has to offer.
npm
npm may be unfamiliar to you, but thankfully it's very similar to nuget. npm is a package manager for JavaScript. On the npm website you can see all the third party libraries that be downloaded and used in your solution. To get started, you only need to know a few helpful commands
- npm install
-
install a package from npm (e.g, npm install -g typescript to install TypeScript)
-
- npm uninstall
-
uninstall a package from your solution
-
- npm outdated
-
find all the dependencies your project depends on
-
If you install node, npm will be installed automatically for you! More information on updating packages, follow this post.
Yeoman
Yeoman is a scaffolding tool for your SharePoint Framework solutions. You can install yeoman using these npm commands.
- npm install -g yo gulp
- npm install -g @microsoft/generator-sharepoint
The first command will install yeoman and gulp. The second command will install the generator specific for the SharePoint Framework. The only command that you will need to remember when building SharePoint Framework solutions is yo @microsoft/sharepoint. This command tells yeoman, "I'd like to create a SharePoint Framework solution, can you scaffold it out for me?". Following this command, yeoman will walk through the process of setting up your solution.
Learn React?
I know i've mentioned that you can build solutions in the SharePoint Framework using any web framework you want, but if you truly want the best support and resources, you should start learning how to build using React. While you will find KnockoutJs in the Yeoman template, you'll notice that more developers are moving towards React and even the most updated Office-UI-Fabric version is built on React. If you need more information on the best front-end options for SPFx, head over to Andrew Connell's blog post discussing this same topic.
If you are just starting to play around with SPFx, I recommend using no JavaScript framework. This will give you the ability to learn how the toolchain all fits together, without having to learn a completely new front-end language/library.
Thats basically it! Frankly, the hardest thing about SPFx is how to pronounce Yeoman! Joking aside, I know it seems like a lot is being thrown at you when getting started with the SharePoint Framework, but if you take it slow and follow the resources and documentation, you'll be successful.
Share