One of the many questions I've seen on SharePoint forums is "How do I customize OOB SharePoint list forms when created in a SharePoint App?." Outside of the SharePoint App Model, customizing OOB list forms is easy! You just open up SharePoint Designer, go the list and copy the DispForm and start modiyfing!
So this is exactly what you do in your first SharePoint-hosted app. You open up Designer and try to open up your site and you are good to go right? Oh no, what's this?

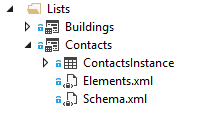
Well that plan backfired a bit! So now we are back to square one and we want to customize an OOB SharePoint form. When you look in your Visual Studio solution and open up your list and unlike SPD you don't have access to your list forms. See below:

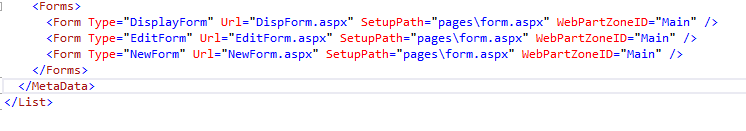
So how do we create a custom list form? Well if you open up the Schema.xml for the list and scroll to the bottom you'll see a <Forms> tag.

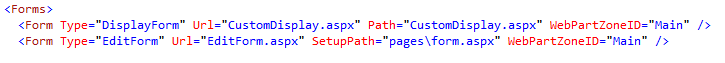
If you wanted to create your own custom form, you can create a new aspx page in your solution and then update the schema.xml to match the new form you created. Change SetupPath to Path and update the URL property. See below:

And there you have it.. you now have CustomDisplay.aspx as the default Display form for this list. However, the downside to this approach is that you you have now create the form and add all the fields to the page. This means that any new columns that are added to your List, you will have to open up this form and add that new field to your page.
So now you may ask, well can't I just add a ListFormWebPart to the new custom display form? That way whenever a new field is added to the list, it automatically shows up in your form! Well, the short answer to that is no. The reason is that your SharePoint App will dynamically create a ListID for the list you are using... therefore when you add the ListViewWebPart to your page... you have no idea what the ListID property is going to be.
However, we can accomplish the same thing quite simply. In fact, SharePoint has the ability built in! Grab any DispForm.aspx using SharePoint Designer from any one of your SharePoint site. Inside the file you will see a webpart zone which holds the ListViewWebPart for the associated list. Copy the entire file and place it into your CustomDisplay.aspx page and remove the ListViewWebPart so that the main zone looks like this.

By default, SharePoint will will add the webpart for us for this list to web part zone with ID = "Main". Fantastic right?? Now you can customize this form with new webparts, css, Javascript without affecting the standard DispForm from SharePoint.
Share
