SharePoint is awesome! You know that in your heart of hearts, but you also know SharePoint is not fancy. If you want fancy, you have to take what Microsoft gives you out-of-the-box and then add your own bells and whistles. But wait, they don’t have to be your own! Someone else has probably already developed that cheerful bell or happy whistle you need. It may even be shared as open source. I usually start by looking for free stuff, but time is money so I am also willing to pay for functionality that will save me the time it takes to create it myself. If Real Estate is all about location location location; then SharePoint customization is all about reuse reuse reuse.
Here is a list of some of the 3rd Party Code I have reused (described further in the following sections):
Name |
Free? |
Reference |
Description |
| bxSlider Control | Yes | http://bxslider.com/ | Responsive jQuery Content Slider (Carousel) |
| Canvas Control |
Yes |
http://www.html5canvastutorials.com/ |
HTML5 Element |
|
Planner Control |
No |
http://www.pentalogic.net/ |
Wall Chart or Gantt View Web Part |
|
Sortable Date Time Formula |
Yes |
[you’re already there] |
My contribution to the “Greater Good” |
Reusing the bxSlider Control
The bxSlider was used to create a carousel of slide images at the top of a SharePoint site home page. The library code was added to the SharePoint site and referenced from a custom javascript file that was then reference from the page. The bxSlider was chosen among several options, not just because it was free, but also because the API was at the right level of complexity for the project. It was a good fit as I was able to take advantage of automated slide transitioning and at the same time add custom buttons to meet customer requirements.
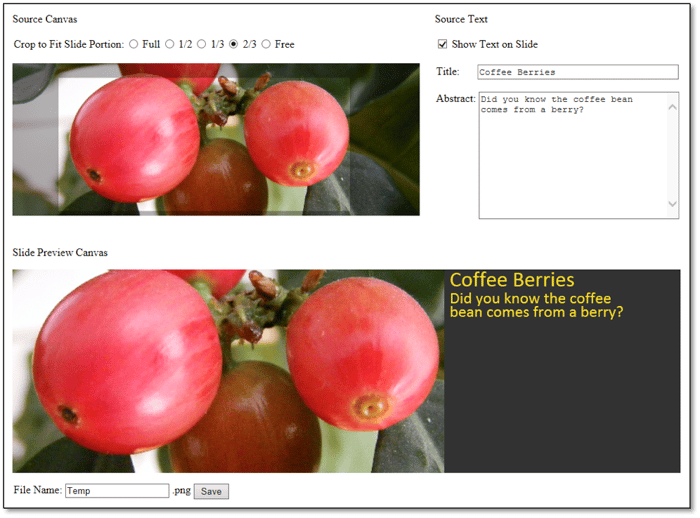
Reusing the HTML5 Canvas Element

Okay, it might be stretching it a bit refer to the HTML5 canvas element as 3rd party code, but further leveraging technology that is already integrated with SharePoint is really an excellent way to extend our solution. In the same way that humans are said to only use 10% of our brains, SharePoint only uses a small portion of the vast functionality available in HTML5. Alas, SharePoint is built on HTML5 so it is very easy to tap into this additional functionality. By loading an image into the canvas element and providing a cropping mechanism via javascript, users are able to build standard slides for the carousel described in the previous section.
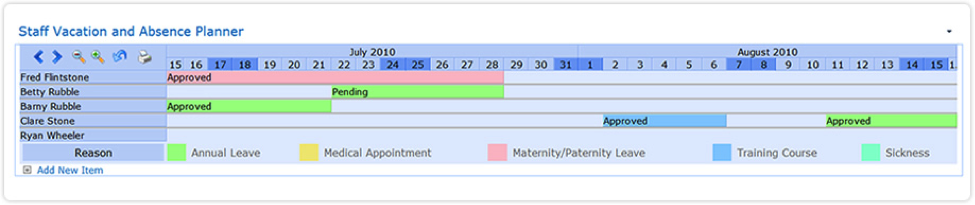
Reusing Pentalogic’s Planner Control

Pentalogic’s Planner Control is a web part that you can drop onto a SharePoint page and essentially bind to a list to display a Gantt chart. The customer platform in this case is SharePoint 2010, on premise. Microsoft has enriched Gantt chart functionality in SharePoint 2013, but 2010 needed some help. The customer also needed to group events by resource, displaying multiple boxes on one row; something most other Gantt web parts cannot do. There was a cost, but the functionality has been easy to maintain and the customer loves it and interacts with the control on a daily basis to manage scheduling for disparate remote teams and shared equipment.
Reusing My Sortable Date Time Formula
Here’s something that may save you some time or give you some insight to formulas used in calculated columns. It was developed to provide a sure-fire way to query on a date range. No xsl customization is needed, nor will you need to convert the Date and Time column value before using it in a CAML query.
Format of Resulting Calculation: YYDDDHH.HH
YY = 2 digit year
DDD = day of year
HH.HH = hour of day (to the nearest one hundredth of an hour)
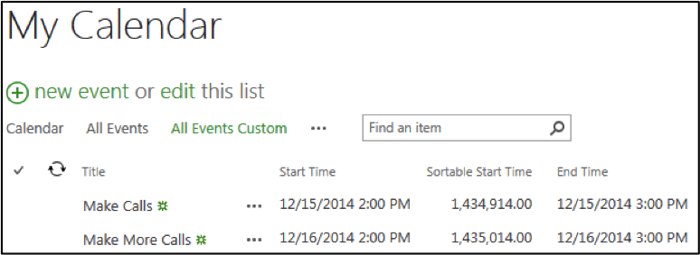
Let’s say the column we would like to query is the standard Start Time column on a standard SharePoint Calendar list item (affectionately referred to as an “Event”). If we add a list column to the Calendar as a calculated column, drop in this formula and set the return value as a Number with 2 digits, then we will get a query-able column to use in our custom list view CAML queries:
=(TEXT([Start Time],"yy")&TEXT((DATEVALUE(TEXT([Start Time],"mm/dd/yy"))-
DATEVALUE("1/1/"&TEXT([Start Time],"yy"))+1),"000")&TEXT(([Start Time]-
INT([Start Time]))*24,"00.00"))+0

Do the same for the End Date and now we have specific points on a virtual time line that make it easier to answer a variety of questions, such as:
-
What are all of the events that start between two specified date times?
-
What events overlap a specific date time?
-
What events are completely encapsulated by a specified date time range?
