
One of the biggest questions I see is, "How do we create site templates using Office 365 groups?". It is no surprise that site templates were one of the most widely used features in previous versions of SharePoint. Site templates give site owners and SharePoint admins a way to incorporate some governance into the creation of team sites and expedite the creation process. However, this out-of-the-box functionality, until recently wasn't available for new modern sites. In this blog, we'll step through creating our own using an Office 365 group.
Before we begin you should be aware that we no longer call them "site templates". In the modern SharePoint world, Microsoft has chosen to designate the names "site designs" for modern templating. So if you find yourself needing to search google, keep this in mind.
Secondly, site designs aren't the only way to create templated sites within SharePoint. A very common and community driven framework known as PnP Provisioning it also a very common way to create templates and provision new sites into your Office 365 & SharePoint environments. If you would like to know the difference's between site designs and PnP Provisioning please check out Chris O'Brien's recent post.
A walkthrough
The Site Script
The first step to creating a modern site template is to create a site script using a JSON file. A site script is a file that defines that actions that SharePoint will run when a user selects your site design. Site scripts are provisioned using SharePoint Online Management Shell. For this example, we are going to create a new department team site template to be used within an Office365 Group. However, we will be adding in some PnP scripts to add a global navigation using the SharePoint Framework to the newly created site. To learn more about what actions are available, click here
{
"$schema": "schema.json",
"actions": [
{
"verb": "applyTheme",
"themeName": "Custom Black"
},
{
"verb": "createSPList",
"listName": "Team Projects",
"templateType": 100,
"subactions": [
{
"verb": "SetDescription",
"description": "List to hold Team Project Statuses"
},
{
"verb": "addSPField",
"fieldType": "Text",
"displayName": "Project Status",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "User",
"displayName": "Project Manager",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "Note",
"displayName": "Project Notes",
"isRequired": false
}
]
},
{
"verb":"triggerFlow",
"url":"THIS-IS-THE-URL-TO-YOUR-FLOW",
"name":"Provision Assets for Group",
"parameters":{
"event":"",
"product":""
}
},
{
"verb":"setSPFieldCustomFormatter",
"fieldDisplayName":"Project Status",
"formatterJSON":{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "#fff",
"padding-left": "14px",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Red"
]
},
"#e81123",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Green"
]
},
"#00B294",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Amber"
]
},
"#ff8c00",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Yellow"
]
},
"#fff100",
""
]
}
]
}
]
}
]
}
}
}
}
],
"bindata": { },
"version": 1
}
In this scenario, we will be using the following actions:
createSPList
This action will create a new list named "Team Projects". It will also create associated columns pertaining to a typical project.
addSPField
This action will create those new fields on the Team Projects list.
applyTheme
This action will apply a created theme (either out of the box, or a custom one using the new fabric theme generator) and apply it to the newly created site.
triggerFlow
This action is going to fire off a Microsoft Flow, passing the URL of the newly created site. The flow will trigger an Azure Function which is going to provision some SPFx components using PnP PowerShell.
setSPFieldCustomFormatter
This action is going to apply a JSON object for the Column Formatter to apply on the Team Projects list.
Create a Theme
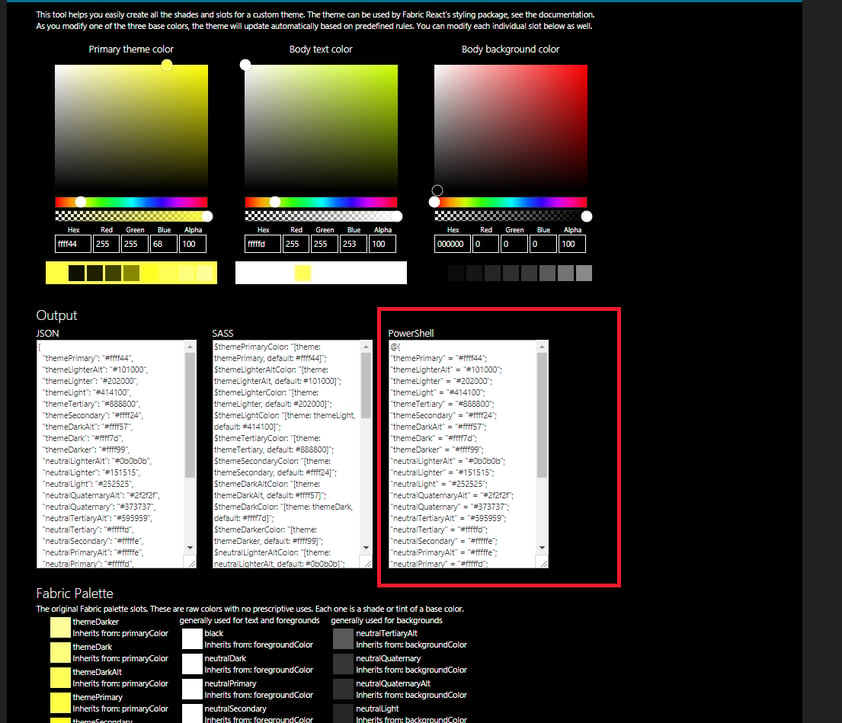
Creating a theme for a modern site is a little bit different than we've done in the past using composed looks in classic SharePoint. We are going to want to use the new Theme Generator when creating themes for modern sites. This generator, though limited at the time, allows us to modify a primary color, body color and a background color.

Start by playing around with the color selectors. You'll notice that at the bottom, the Fabric Palette will change colors and you can see how some fonts and controls will be themed when loaded into your SharePoint site. I am going to build a black and yellow theme. You'll also notice it gives you a specified output in JSON,SASS and PowerShell. These will be used depending on how we upload the new theme to SharePoint -- in our scenario, we'll be using PowerShell.
Copy the contents of the PowerShell output and open up PowerShell. We'll provision the new theme to our environment using the SharePoint Online Management Shell. For more detailed information on this process, please follow this post. To provision the theme, we'll connect to our tenant and then using the Add-SPOTheme command we'll provision the JSONObject
$themepallette = @{
"themePrimary" = "#00ffff";
"themeLighterAlt" = "#f3fcfc";
"themeLighter" = "#daffff";
"themeLight" = "#affefe";
"themeTertiary" = "#76ffff";
"themeSecondary" = "#39ffff";
"themeDarkAlt" = "#00c4c4";
"themeDark" = "#009090";
"themeDarker" = "#005252";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#a6a6a6";
"neutralSecondaryAlt" = "#767676";
"neutralSecondary" = "#666666";
"neutralPrimary" = "#333";
"neutralPrimaryAlt" = "#3c3c3c";
"neutralDark" = "#212121";
"black" = "#000000";
"white" = "#fff";
"primaryBackground" = "#fff";
"primaryText" = "#333"
}
Connect-SPOService -Url https://yoursharepoint-admin.sharepoint.com
Add-SPOTheme -Name "Custom Black" -Palette $themepallette -IsInverted $false
If you have a good eye, you'll notice the -Name parameter is also the same name that is in the applyTheme action of my site script. This will be the new theme we provision when our new Site Design runs.
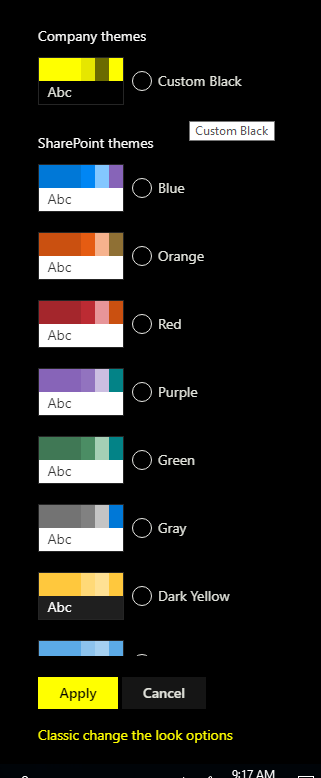
If you are wondering where this theme shows up, navigate to your SharePoint site, hit the gear in the top right and select Change the look. You'll see your new theme!

Package and Upload SharePoint Framework Navigation
The reason I am deploying a custom global navigation solution is because Hub Sites currently do not exist in Office 365 tenants. So in the meantime, I'd still like to apply a global navigation across all of my sites that I create so that they feel "connected" in the new flat structure.
The first thing you will want to do is head over to the SharePoint extensions GitHub and pull down Paolo's global navigation application customizer. This SPFx solution, is a global navigation menu that is injected into the header (and/or footer) of your SharePoint sites. It is a tenant-wide deployment, which means it will automatically be available to all site collections without having to add the app through site contents. The documentation provided should give you all the information required to set this up. If you need information on how to build customizations using SPFX, start here.
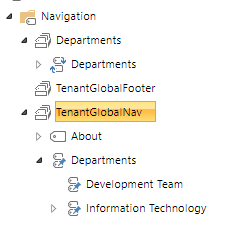
I have downloaded and built the SharePoint Framework solution and uploaded it to my app catalog within my tenancy. The next thing I need to do, is configure a global navigation that I want all of my modern sites to use and then we'll proceed to creating some PowerShell scripts.

Create Azure Function & Call PnP to provision Global Navigation
As mentioned previously, we'll be calling an Azure Function via the Microsoft Flow trigger. There are a couple ways to do this, either by setting up a Queue Function using App Authentication, or you configure your Azure Function to grab your credentials from environment variables. The preferred method is to set up your credentials using App-Only authentication as outlined in that blog post. You'll want to use this post to figure out how to add PnP Modules to your Azure Function. In my scenario, I am actually going to set up an HTTPTrigger Azure Function because why not show a different example... and also because I may have a need to call this function directly in other scenarios.
Below is my Azure Function PowerShell. The PowerShell code is also available on Paolo's github for the menu.
#incoming webUrl from the Microsoft Flow call
# POST method: $req
$requestBody = Get-Content $req -Raw | ConvertFrom-Json
$name = $requestBody.name
# GET method: each querystring parameter is its own variable
if ($req_query_name)
{
$webUrl = $req_query_name
}
Connect-PnPOnline -AppId $env:SPO_AppId -AppSecret $env:SPO_AppSecret -Url $webUrl
$context = Get-PnPContext
$web = Get-PnPWeb
$context.Load($web)
Execute-PnPQuery
$ca = $web.UserCustomActions.Add()
$ca.ClientSideComponentId = "b1efedb9-b371-4f5c-a90f-3742d1842cf3"
$ca.ClientSideComponentProperties = "{""TopMenuTermSet"":""TenantGlobalNav"",""BottomMenuTermSet"":""TenantGlobalFooter""}"
$ca.Location = "ClientSideExtension.ApplicationCustomizer"
$ca.Name = "TenantGlobalNavBarCustomAction"
$ca.Title = "TenantGlobalNavBarCustomAction"
$ca.Description = "Custom action for Tenant Global NavBar Application Custom"
$ca.Update()
$context.Load($web.UserCustomActions)
Execute-PnPQuery
The code is going to recieve a parameter called webUrl and it will be the url of the new site created from my site design. This url is used in the Connect-PnPOnline command.
Create Microsoft Flow
Creating the Microsoft Flow is required because it will be the mechanism for which we pass a webUrl parameter to our azure function (we can't call an Azure Function directly from a site script).The flow will consist of two actions: When a HTTP request is received and a HTTP request. As previously mentioned, most tutorials will likely show you using flow to add a message to an Azure queue. I will be calling the Azure Function directly.
Use this JSON to place into your body JSON for your Http Request received
{
"type": "object",
"properties": {
"webUrl": {
"type": "string"
},
"parameters": {
"type": "object",
"properties": {
"event": {
"type": "string"
},
"product": {
"type": "string"
}
}
}
}
}
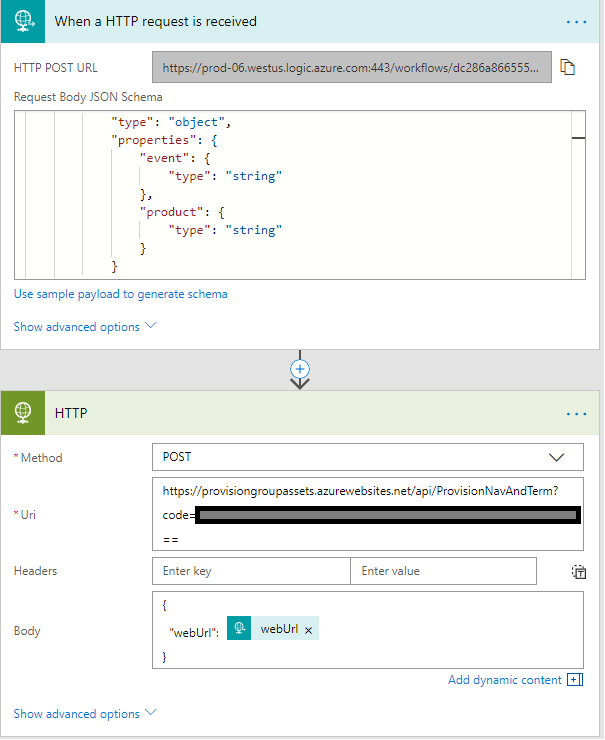
Here is the full Flow. You need to grab the Uri to your Azure Function. You can get this URL by opening up your Azure Function and selecting </> Get function url in the top right of your code window.

You'll notice that inside the body of the HTTP request, I am passing a parameter called webUrl, which is equal to the web url of the new site I am creating. This property comes through within the Flow request.
Update triggerFlow action in site script
Now that we have configured our Flow and our Azure Function, we need to connect the Flow to the site script (JSON file above). To do this, copy the Flow URL frp, When a HTTP request is received in your Flow (it's outlined in grey in the image).
Copy and paste this into our site script in the triggerAction verb like so:
OLD
{
"verb":"triggerFlow",
"url":"THIS-IS-THE-URL-TO-YOUR-FLOW",
"name":"Provision Assets for Group",
"parameters":{
"event":"",
"product":""
}
}
{
"verb":"triggerFlow",
"url":"https://prod-06.westus.logic.azure.com:443/workflows....",
"name":"Provision Assets for Group",
"parameters":{
"event":"",
"product":""
}
}
Upload site script and site design
That's it! The only thing left to do is add the site script and site design using PowerShell. I have created the site script and saved it into a JSON file called SiteScriptProvisionGlobalNav.json.
Add-SPOSIteScript
Connect-SPOService -Url 'https://yourtenant-admin.sharepoint.com'
#get JSON content and add site script
Get-Content 'C:\Users\Me\SiteScriptProvisionGlobalNav.json'-Raw | Add-SPOSiteScript -Title "Aerie Team Site"
Running this in PowerShell will return the ID of the new site script. We'll use this ID to add the site design to the tenant. Notice -SiteScripts parameter is equal to the ID of the newly uploaded site script and -WebTemplate is "64". The value 64 represents an Office 365 Group and the value 68 would represent a communication site.
Add-SPOSiteDesign
Add-SPOSiteDesign -Title "Aerie Team Site" -WebTemplate "64" -SiteScripts "7a5c6fd8-0953-4381-a04d-6a4400448d0c" -Description "Creates a new Aerie Team Template Site with Global Nav"-PreviewImageUrl "https://mytenant.sharepoint.com/SiteAssets/logo.jpeg" -PreviewImageAltText "site preview"
Add your team site!
Finally, the last thing to do is create your new team site from your site design and watch the magic happen!
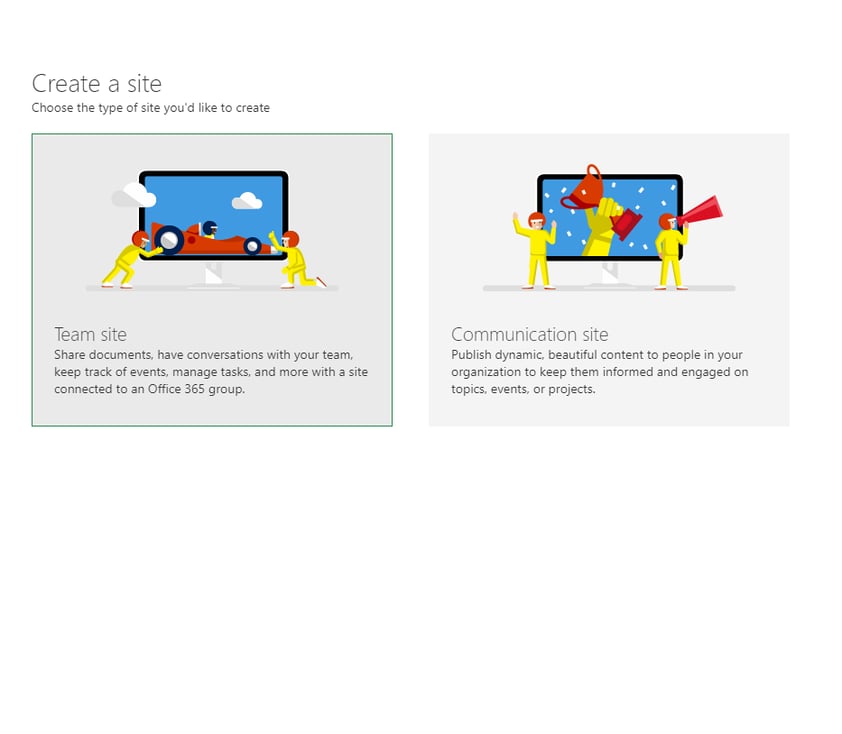
Navigate to the /_layouts/15/SharePoint.aspx page and select + Create Site

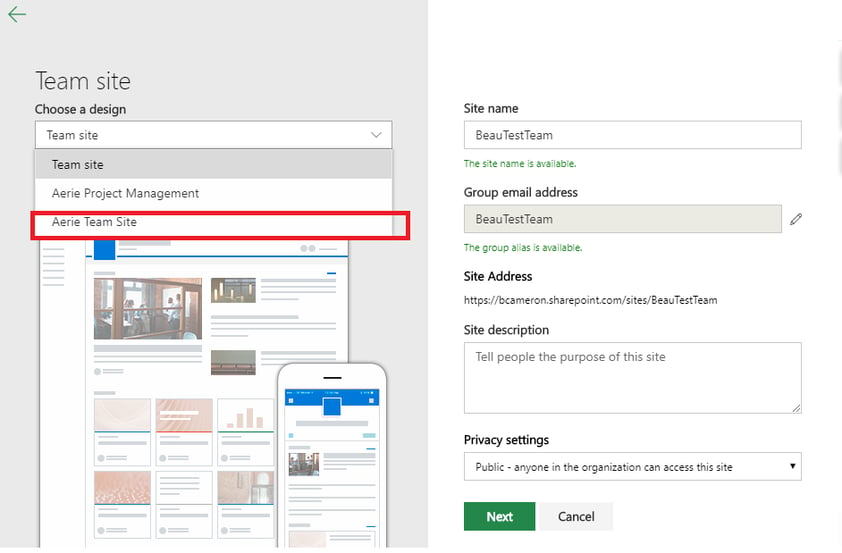
Remember that we'll be selecting a team site. On the next window, we should see our new site design.

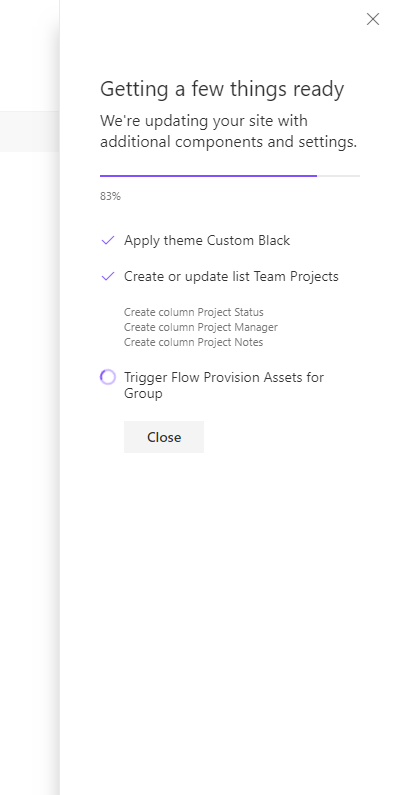
After clicking next and finish, we should start seeing our site script do it's work. It will start by applying our Custom Black theme, creating a new Team Projects list and subsequently triggering a flow to add global navigation to our newly created site

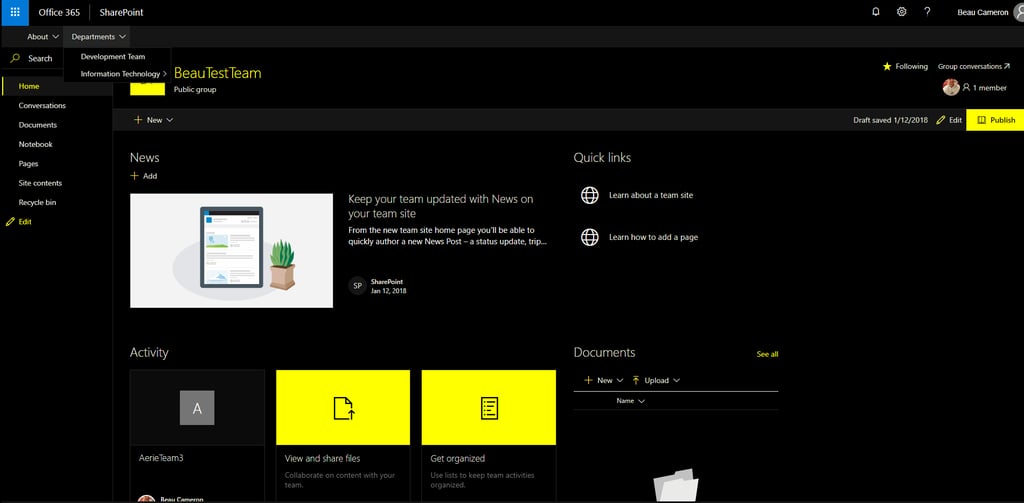
Now check out the final product! We have a newly created group site, with a SPFx global navigation menu in the header of the site!

I hope you found this helpful! This is a great way to turn your loosely coupled Modern Office 365 sites into a more structure way by providing the same navigation across all your sites (think pre-hub sites!).
This blog post was originally published on Beau's Blog
Click for additional information about Aerie's Accelerated Intranet services.
Share