In this simple scenario, I will show you a JavaScript function that will allow you to open a Parent record from the child record's form. You may find this necessary when Quick View forms are not sufficient for displaying the parent record's data or you want users to be able to easily open the full form of the parent record.
Use Case:
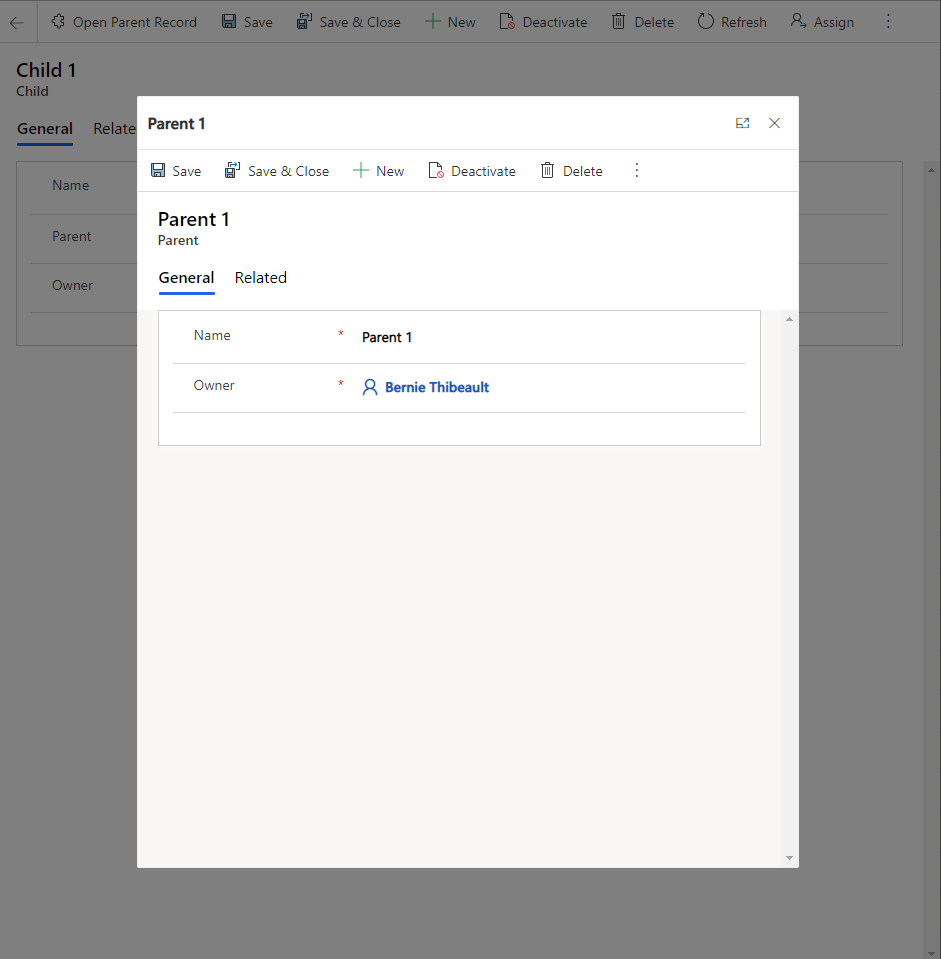
Open a Parent record in a modal dialog from a button click on the Child Record's form.
Requirements:
XRM Toolbox or Ribbon Workbench installed in your environment
Code Editor
A working understanding of creating and publishing changes in Dataverse or Dynamics 365
Step 1: Create a JavaScript library and add it to the Child form.
- Add some placeholder code for now, here's what I will use:
function modalPopup(PrimaryControl){
var formContext = PrimaryControl;
alert("You clicked the button");
}
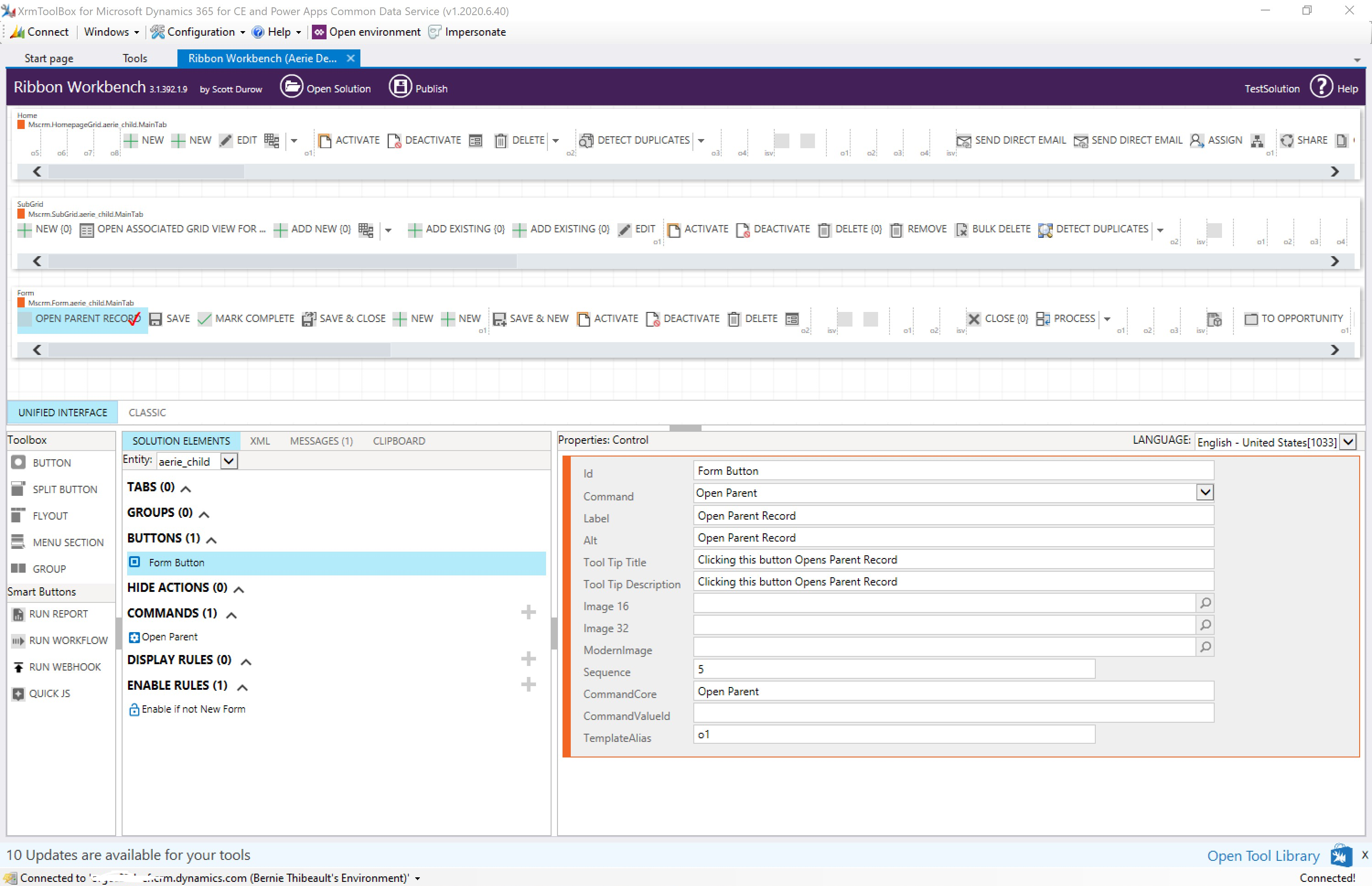
Step 2: Add a button to the child entity using ribbon workbench.
- Add button to the form called "Open Parent Record"

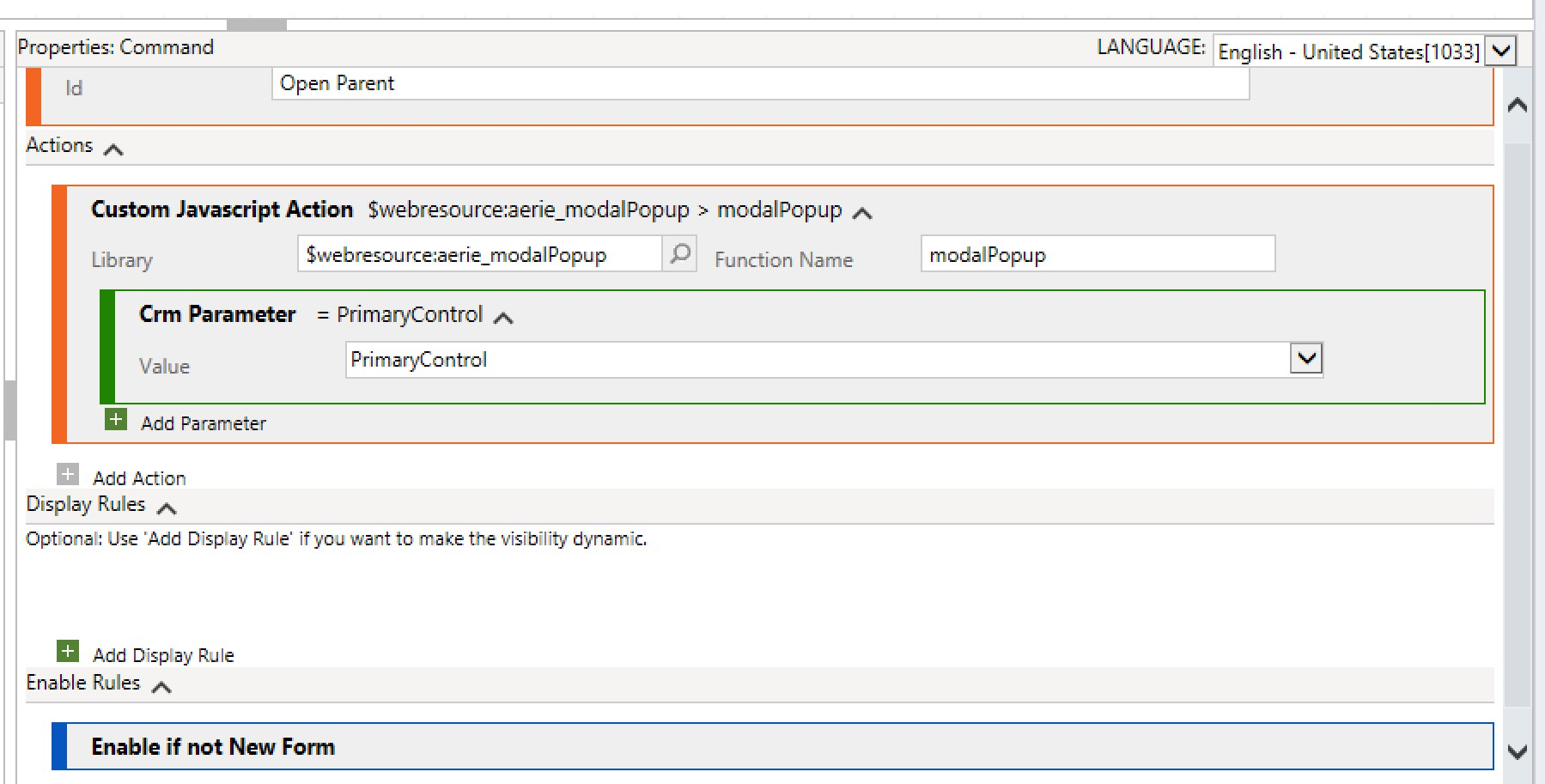
- Add a command and call the JavaScript function from earlier.

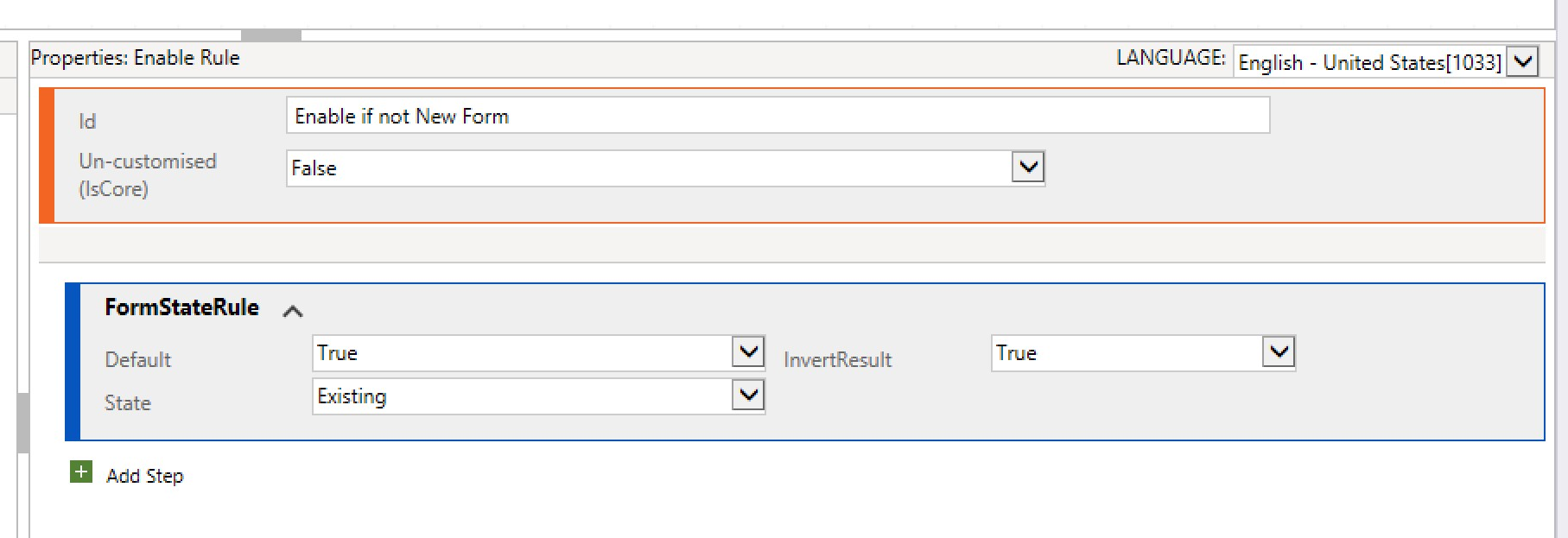
- Add an enable rule to make sure the button only displays for existing records, not records that haven't been saved yet.

- Publish your solution in Ribbon Workbench.
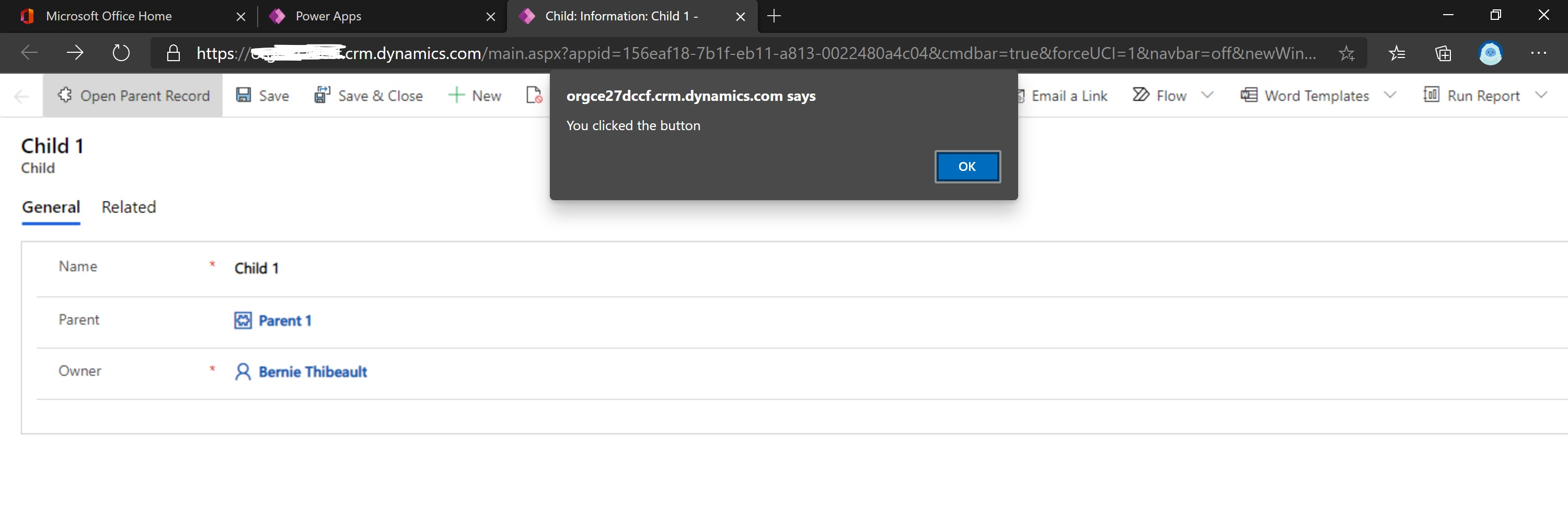
Step 3: Test the button.
- Open up your app and create a new child record. Associate it to a parent and click the button. You should get an alert based upon our code earlier.

Step 4: Update the code in the JavaScript library and use the Xrm.Navigation.navigateTo() method to create a modal popup.
Parameters for the navigateTo() method:
- pageInput
- This parameter tells the method what type of page to open. In this case we will use entityRecord (a Record), but other options are entityList (Views), webresource (HTML Web Resources) or dashboard (Dashboards).
- We can also specify other options within our entity record such as:
- Creating a new record or displaying an existing record
- The form to use to display
- Any data/fields to pass to the form
- navigationOptions
- This parameter tells the method what type of navigation should be done, basically whether it should be opened inline or as a dialog.
- We can also control the size and position of the modal.
- successCallback
- A function to call on success.
- errorCallback
- A function to call on error.
Now that you know how to use the method, lets update our web resource.
- Code
- Replace the bold text with your values.
function modalPopup(PrimaryControl){
var formContext = PrimaryControl;
var parentLookup = formContext.getAttribute('aerie_parent').getValue();
var pageInput = {
pageType: "entityrecord",
entityName: "aerie_parent",
entityId: parentLookup[0].id //replace with actual ID
};
var navigationOptions = {
target: 2,
height: {value: 80, unit:"%"},
width: {value: 70, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success() {
// Run code on success
},
function error() {
// Handle errors
}
);
}
- Publish the web resource