Did you know modern SharePoint has a maintenance page for modern web parts? That's right! Have you ever had a need to figure out what versions of front end frameworks your modern SPFx web parts use or find specific internal properties of your web parts? In this post I am going to show you a surprisingly uncommon (many devs aren't aware this exists) feature built into modern SharePoint web parts!

How to use Maintenance Mode
Using Maintenance Mode is quite simple, all you need to do is append the URL parameter ?maintenanceMode=true
Why use Maintenance Mode
Maintenance Mode should be in every developer's back pocket because it's the easiest way to get a high level overview of the web parts being loaded on your pages. Using Maintenance Mode you''ll be able to get information like the version of the web part, what versions of modules a web part may be using such as React,Lodash, Office UI Fabric and even a quick view of the data that is being returned without even opening up your browser developer tools or VS Code!
Maintenance Mode gives you access to 3 tabs:
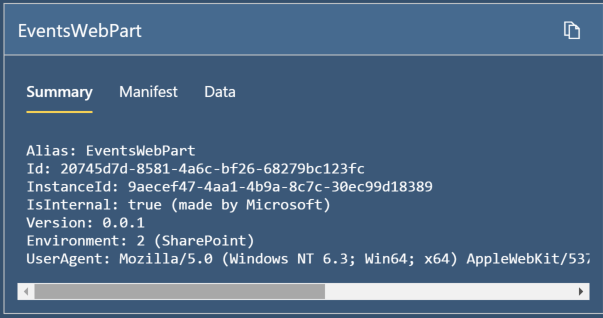
Summary

The summary tab in Maintenance Mode gives you a high level overview of the webpart that is being loaded on your page.
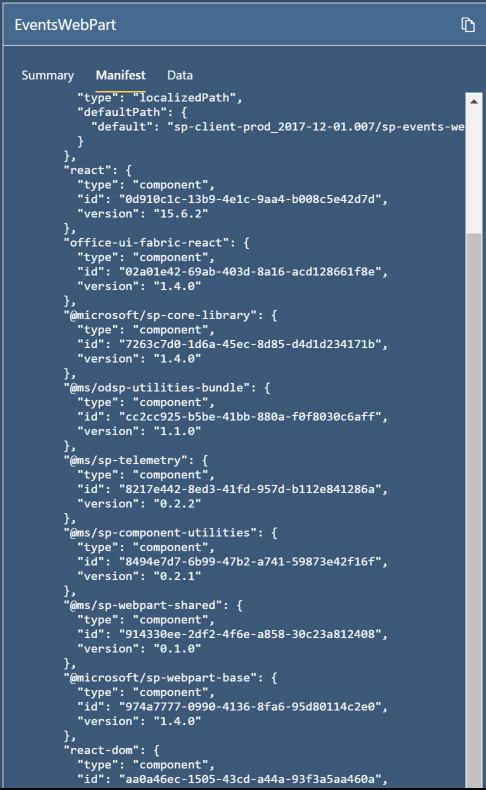
Manifest

The Manifest Tab is an awesome view of what versions of modules are being loaded from within a web part. In this image, I am using the OOTB event web part and you can quickly see that it is using Office UI Fabric v1.4.0 and React 15.6.2. Let's say one of your web parts was having a rendering issue and you needed a quick way to figure out exactly what versions you may be running, the manifest tab gets you right to the data -- without having to open up VS Code and remember what versions you may have built a solution with.
Data

The data tab within Maintenance Mode is also very helpful. The Data tab you can get insight into properties of the web part and also some of the data that is being returned. You will notice it you gives you information such as the webpart title, the web part id and the description. In the properties section of the JSON object, you'll see it actually gives me the data for an event that may be returned. In this example, I don't have any events loaded, but if I did, I could see the date of the event, the list id the event is stored in and more!
I hope you find this topic as helpful as I have. Not only is this helpful as a quick way to get information on your pages, but if an issue arises for your end users, you can direct your end users to use ?maintenanceMode=true and copy all the data to send to your development team for debugging! Let me know what you think!
Share