When creating a custom form in SharePoint Designer it is sometimes useful to change how some or all form fields display. This is especially true with complex SharePoint forms that have multiple tabs and intricate logic. Rather than doubling your efforts to create multiple forms in different modes this can be switched dynamically. The goal here is to eliminate the need to customize the dispform.aspx, newform.aspx and the editform.aspx when changing a list form. This process will help you customize a single form, and display it whether the user is in new, edit or view mode.
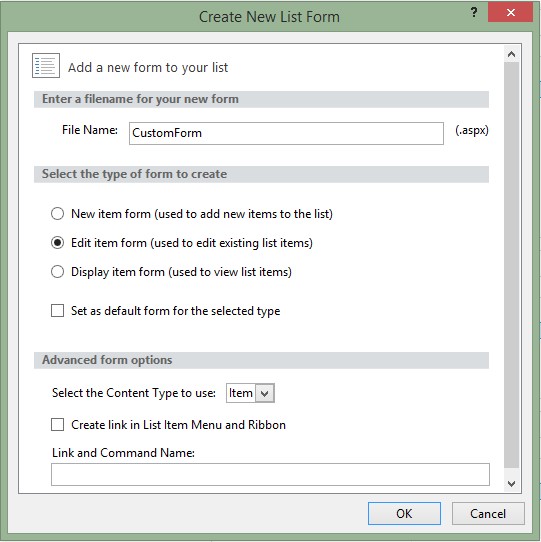
First start by creating a new Edit Form.

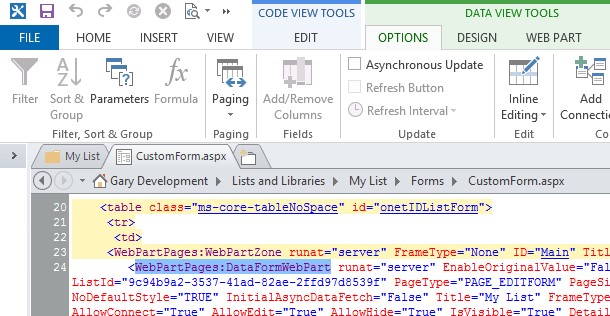
If you are working in SharePoint Designer 2013 make sure to select the DataFormWebPart tag then click on the Parameters button.

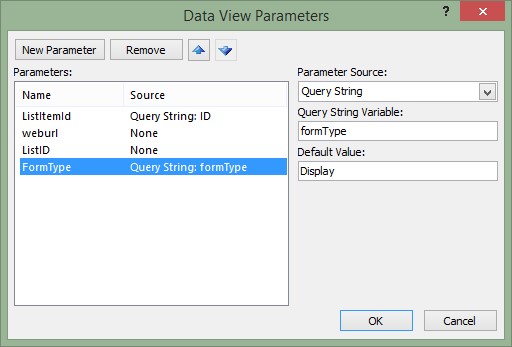
Create a new parameter called FormType with a source of “Query String”. Name the Query String Variable something suitable (such as “formType”) and give it a default value of “Display”.

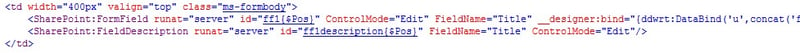
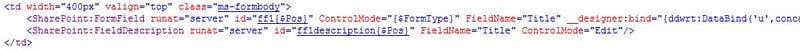
Next, update the server tag for the form field elements.
Find the “ControlMode” parameter for the fields you would like to change:

Change the value from “Edit” to “{$FormType}”.

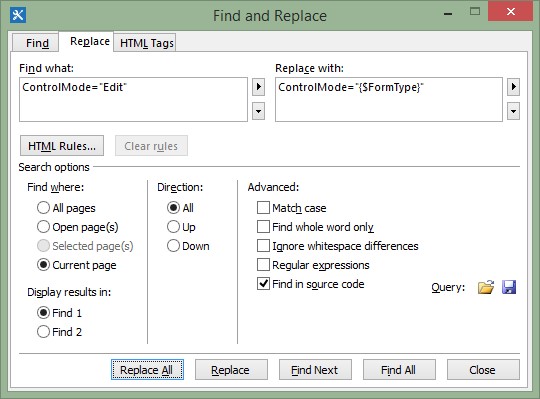
If you are changing all of the fields you can use the Find/Replace tool.

Save your form and press F12 to preview.
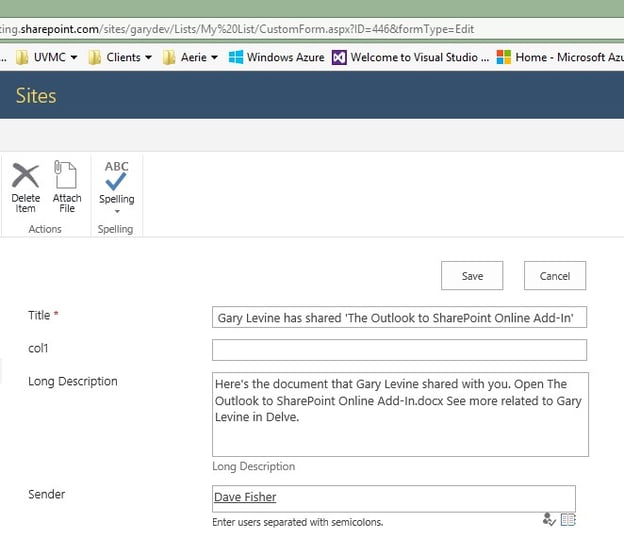
This image below shows the form in Edit mode. Note the Query String Parameter “formType”

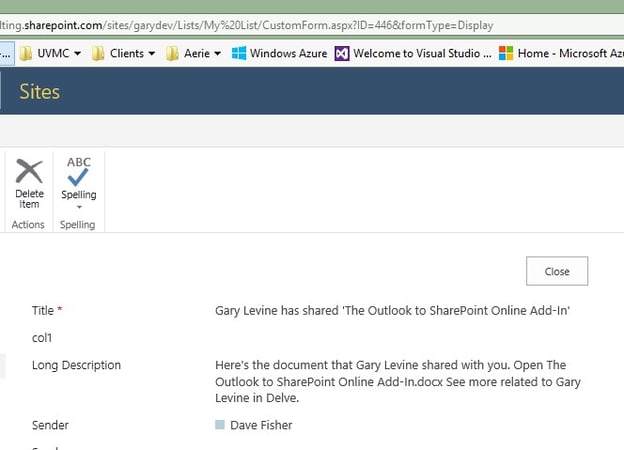
This image below shows the form in Display Mode. Note the Query String Parameter “formType” is now set to “Display”.

Since “Display” is the default value for FormType we can leave this parameter off of the URL and it will still work.
Share