
I swear, exploration always gets the best of me. I've been using the SharePoint Framework for some time now and I always try to figure out cool things I can build with it. I've been really enjoying figuring out how I can replace existing JSLink implementations with the new SharePoint Extension framework.
One evening, I was looking through the Microsoft Cognitive APIs you can get through Azure, and I had the idea of creating a multi-lingual SharePoint view using these APIs. I have many clients here at Aerie that have a global workforce and could definitely benefit from having multi-lingual views.
Of course, you could also turn on the multi-lingual features that are provided with SharePoint but those have their own limitations, and this is totally more fun and an example of calling external APIs from a Field Customizer! :)
This tutorial will use the following technologies:
1.SharePoint Framework Field Customizers
Before starting, make sure you create a new Microsoft Cognitive Service within your Azure instance by following this tutorial.
Once you have completed registering your Cognitive Service, it's time to start creating your solution. You can start creating your Field Customizer solution by following the link in #1. Once you have completed creating your solution, you'll see the code will have a couple methods already created for you.
- onInit()
- onRenderCell()
- onDisposeCell()
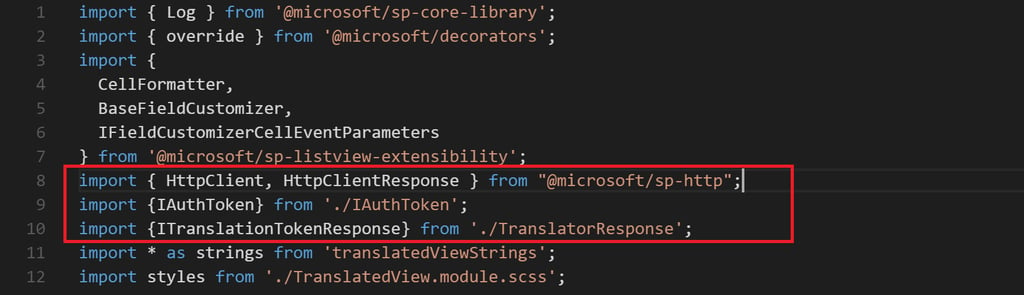
To start, we need to import a few modules that we will be using for this. Specifically, we will want to import the following modules.

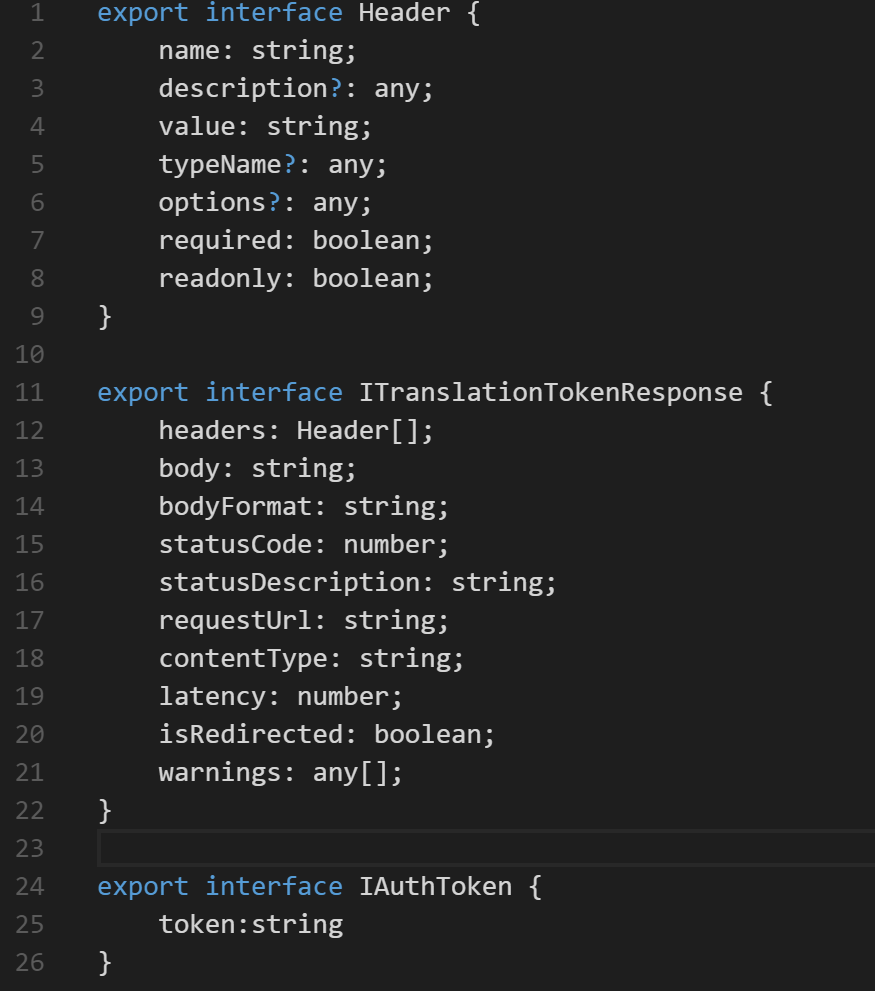
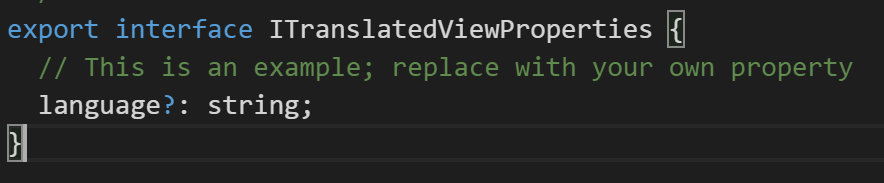
We will be using the HttpClient library to execute requests to the Microsoft Cognitive API. The other two modules are custom interfaces I have built to handle storing the authentication token we will be retrieving. The interface were created like below (I have combined them for easier reading).

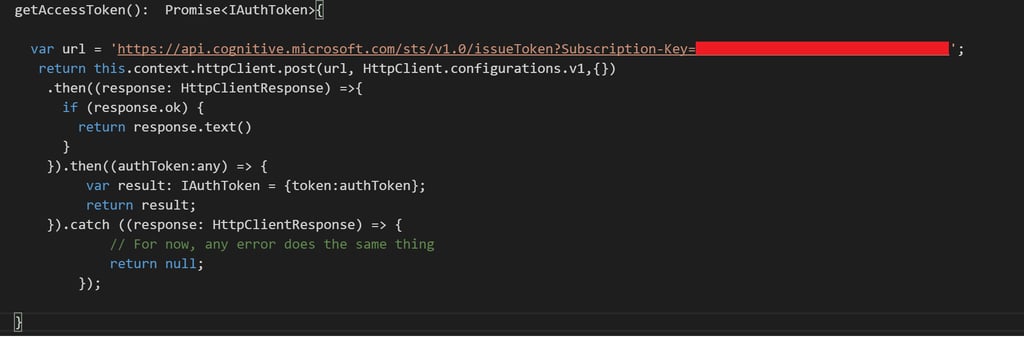
Now that we have imported our modules and created our interfaces, it is now time to start the process of wiring up some logic to grab an Auth Token. You'll notice the onInit() method returns a promise of void. This will allow us to create some initialization code before running the rest of the Field Customizer logic. Let's create a function to grab an authentication token.

If you look carefully, you'll notice a couple things. I am returning a promise of IAuthToken (which is just going to represent the string value of my authentication token). You'll also notice I have blurred out my Subscription-Key parameter. You will want to navigate to your Azure Instance and grab the Key from your Cognitive API Service.
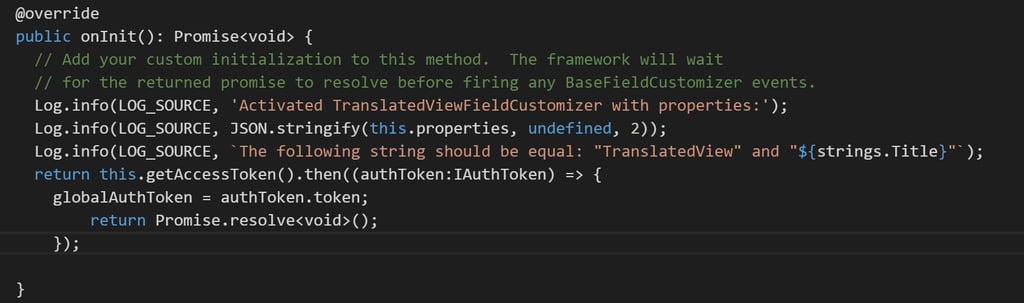
Now that the method is created, we can add it into our initialization code of your customizer.

Take note that inside my promise, I am setting globalAuthToken; this is just a global parameter within my field customizer. Don't forget to return an empty promise at the completion of acquiring the token, so the framework can continue processing and rendering the customizer.
Now lets wire up the translation api.
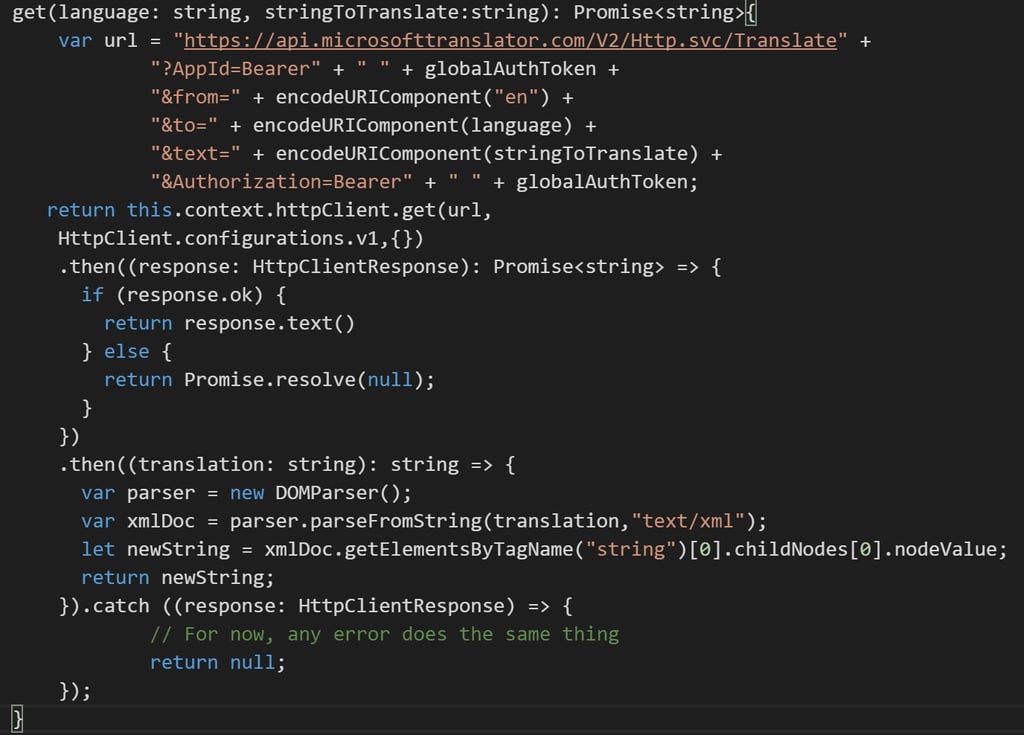
Wiring up the Translation API is very simple once we have acquired our token. I am going to create a new method which is going to take two parameters. Language and stringToTranslate. These two parameters are the language I want to translate into and the value of the string to translate respectively.

This code above is pretty straightfoward. We are going to build our request per the Translation API spec. We pass in the Authorization (auth token), from, to, and text parameters. This implies if I want to translate a string "Hello my name is beau. Where are you from" from English (en) to French (fr), I would have a URL like so;
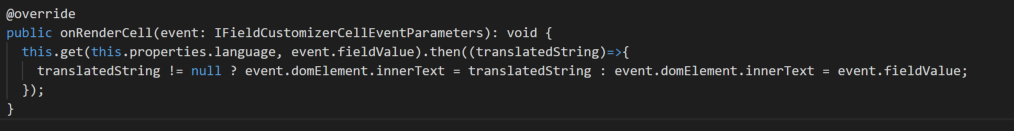
This method is going to execute the request using the HttpClient and grab the string value of the newly translated string and return it with the promise. The next logical step is to wire up the get function. I am going to do this in the onRenderCell() in this demonstration because I am going to translate the value of a column that is shown in a list view.

This call is pretty straightfoward as well. Within onRenderCell, we will call get() and pass in the language and the value of cell we want to translate. I will explain a little futher on, where the language is actually coming from. Once we execute the get() method, we will check to see if the translation returned null, other we will set the value of the cell to the newly translated string.
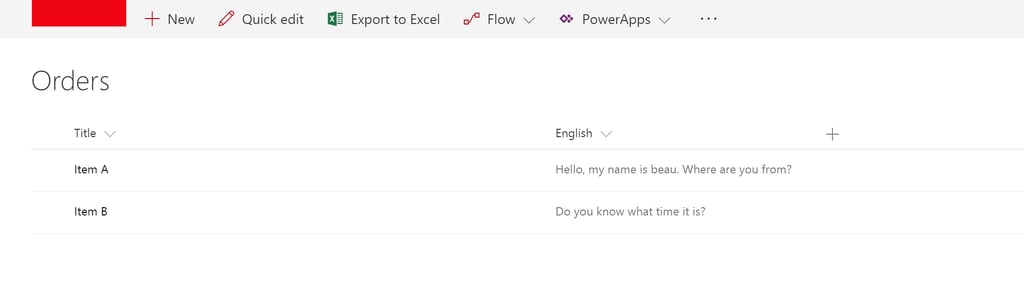
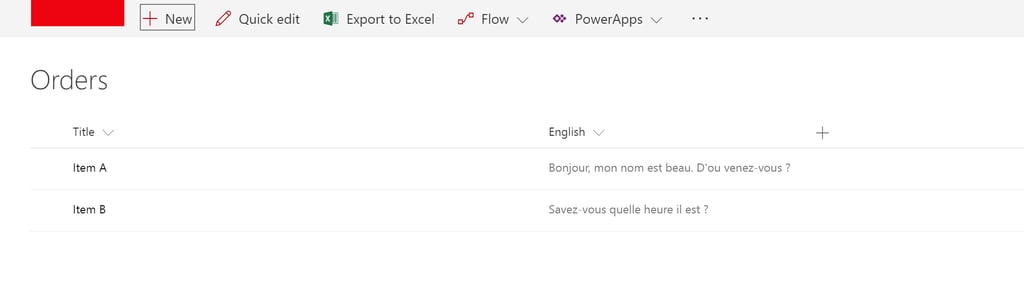
Let's take a look at the list

For this basic demo, I have two columns in my view. We will be using the field customizer to change the English column values into it's french equivilent. Be aware that Field Customizers have a couple nuances to debugging and running the code locally. If you follow my previous post, you'll understand what I mean. We need to construct a very specific url in order to execute our Field Customizer. For this demo, the URL will appear as follows:
The important part of this url is the properties parameter where I am passing the "to" language for our code to pass to the Translation API. If we wanted to translate a value from English to another language, we would just specify the language in this parameter. Let's see how this looks inside the code itself. I am declaring the language parameter as part of my Field Customizer Properties as a string.

Assuming we have wired everything up correctly, we should be able to execute the Field Customizer URL above and see the following:

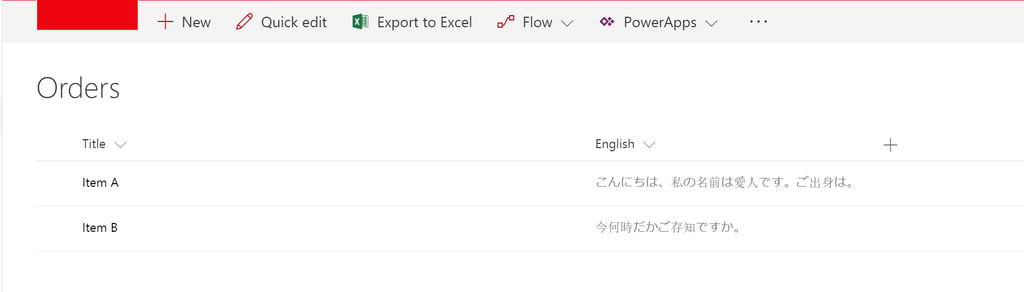
How awesome is that!? Lets see what happens if we pass in JA (japanese) for the language in the properties parameter.

Very cool!
I hope you found this post to be helpful! I also urge you to explore more of the Cognitive APIs that Microsoft offers. They are extremely powerful and I assure you, very useful. You could use this as a template for calling any of the other cognitive APIs that are provided by Microsoft.
Share
